[UI設計]マウスオーバー時のインタラクションで単調なレイアウトをインタラクティブに
はじめに ごりごりのクリエイティブなサイトはさておき、法人や個人のホームページを作る際では、ターゲット層・ター[…]
LINEでシェアするボタンを追加する方法
はじめに 表題の通りではございますが、当メディア(pixeliste)の各記事を「LINE」に拡散するためのシ[…]
[CSS] CSSレイアウトをFlexboxで実装するための忘備録
はじめに flexboxとは、CSS3で実装された新しいレイアウトモジュール。少ないコードで今まで以上に柔軟な[…]
css擬似要素をattr()で取得する方法
はじめに cssの擬似要素(:beforeや:after)の活用法は多岐に渡りますが、本日はその中でもcont[…]
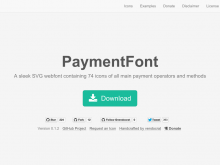
クレジットの記載に便利なアイコンフォント『PaymentFont』でECサイトをおしゃれに飾る
ECサイトの構築を行う際に、決済機能の対応として多くのカード会社やサービスのアイコンが必要になります。ただ、ベ[…]
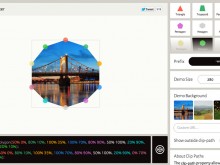
ホームページ配色に悩んだら「Coolors」を使おう!簡単にいい感じの色彩設計ができるぞ!
ホームページを作っていく上で、非常に重要なファクターである色彩設計! ホームページ作成における重要ポイントとし[…]
CSS3:clip-path:polygon用ジェネレーター「Clippy」が便利
珍しく本業(ホームページの作成)が忙しくなり、更新が滞っておりました。 久しぶりですが、こんにちわ。@PNRA[…]
Three.js:初心者がWebGLプログラミングを0から学ぶ[第一回]
どーも、中野区でホームページ作成やってます。@PNRAです! プログラミングずぶの素人がWebGLプログラミン[…]
CSS:box-shadowで作るフォトブックモックアップ
どーも、中野区でホームページ作成やってます。@PNRAです! Antennaさんのホームページを見ていたら素敵[…]
ウェブサイトの色彩設計のチートシート『Spectral』が便利!
どーも、中野区でホームページ作成やってます。@PNRAです! ホームページの配色悩みますよね。コンセプトカラー[…]
素敵なフラットデザインを実装するために!参考にしたいカラーチャート / ギャラリー
どーも、中野区でホームページ作成やってます。@PNRAです! フラットデザイン、マテリアルデザインという近年の[…]
:focus / :actionを使った魅力的な入力フォーム実装サンプル(ZIP付)
どーも中野区でホームページの作成やってます。
ここまでできるホバーエフェクト!色々サンプル作ってみた
どーも@PNRAです! 疑似クラスの中でも使用頻度の高いホバーエフェクトですが、様々なホームページを徘徊してい[…]
GoogleMapデザインカスタマイズ 実装例と便利なTips
どーも、中野区でホームページ作成やってます。@PNRAです!今日はGoogle Mapのデザイン変更に関するT[…]
Photoshopの作業が鬼のように捗る拡張機能『Pictura』:作業画面上からFlickrの画像(商用利用可)が引用できるぞ!
どーも、中野区でホームページ作成をやっています。@PNRAです! これはデザイナーであれば必見の拡張機能なので[…]
国産サービス対応のアイコンフォント『Ligature Symbols』を実装してみた。
どーも@PNRAです! アイコンフォントに関するTipsです。普段は汎用性の高いFont Awesomeを利用[…]
feedlyのアイコンフォントを作ってみたら想像以上に簡単で笑えた件
どーも@PNRAです! ホームページ作成に携わっている方なら誰しもが活用するであろうアイコンフォント!つくづく[…]
YoutubeやVimeoなどの埋め込み動画を簡単にレスポンシブ対応させる方法
どーも@PNRAです! ブログを書き始めて、何度かつまずいた箇所だったので、忘備録として抑えておきます。You[…]
フォント指定はコレで決まり!僕の考える最高のfont-family(CSS)-2014年
どーも@PNRAです! 今日は弊社がオススメするフォント指定について話をしていきたいと思います。 ホームページ[…]
はてなブログのCSSをカスタマイズして無理矢理オリジナルテーマっぽいファーストビューを実装するwww
どーも@PNRAです! はてなブログといえば、アメーバブログ(ameblo)と並ぶ国内最大のブログサービスです[…]
最強のHTML&CSSフレームワークを選べ!世界で人気のフレームワーク20選
デザイナーにとっても開発者にとっても、作業効率をあげる上でかかせないのがCSSフレームワーク。ここでは、いま世[…]
CSS3:あなたのデザインを加速させるグラデーションギャラリー「uiGradients」
色彩設計に役立つ、CSSグラデーションギャラリーサイト「uiGradients」グラデーションは配色のセンスが[…]
ウェブデザイナー必見!ブラウザ毎HTML5 & CSS3サポート状況
ウェブデザインを行う上で、ブラウザ毎にサポート状況が違うためベンダープレフィックスをつけたり、条件分岐コメント[…]
HTML5:動画を背景にあてたブロック要素でウェブサイトに差をつける
HTML5のvideoタグをブロック要素の背景にあてて印象的なビジュアルを作成するテクニックをご紹介します。 […]
CSS3:ぼかし効果(blur effect)を用いたInstagram likeな画像の見せ方
CSS3のblur effect(ぼかし効果)を用いた画像の見せ方を紹介します。いままで:hoverで代替画像[…]
simple browser mock-up
ポートフォリオやギャラリー用のレスポンシブブラウザをCSSのみで実装します。ウェブデザイナーや制作会社向けにミ[…]
CSS3:斜め線を用いた印象的なコンテンツブロック
久しぶりの更新。たまには実用的な内容を更新したいと思います。 ウェブデザインの特性上、どうしても直線のラインは[…]
CSS3:テキストでクリッピング!ちょっとお洒落なテキスト要素
-webkit-background-clipを使ってテキストをデザインしていきましょう。 ただしベンダープリ[…]
CSS3:アニメーションを使って遊んでみるvol.3
さて、今日は珍しく使いどころのありそうなアニメーションを作ってみました。animationの使いどころを日々模[…]
スマートフォンサイト設計考察:『最適なフォントサイズ』
さて、何気なくスマートフォンサイトの設計において意外としっかりと定義されていないフォントサイズについてを考えて[…]
CSS3:CSSのみでギザギザ線を実装する。
今回はlinear-gradientのtransparentを使って、ギザギザ線の作り方を。簡単に実装できるの[…]
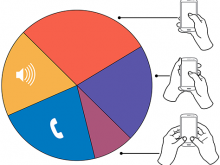
スマートフォンサイト設計考察:『持ち方から考えるUI/UX』
PCサイトにおけるユーザビリティの高い設計とスマートフォンサイトにおけるユーザビリティの高い設計は異なります。[…]
CSS3:CSSのみで斜線背景を実装する
いままでは斜線背景を実装しようと思っても、画像に頼るしかありませんでした。が、CSS3っって本当に便利。斜線も[…]
CSS3:animationを使って遊んでみるvol.2
さて、animationの使いどころを日々模索しているのですが…なかなか指示になれず前に進みません。とりあえず[…]
CSS3:めくれているような影の入れ方
CSS3導入後に増えたデザイン。画像や見出しなどに影を入れる際に、より立体感を演出する方法としてよく活用されて[…]
レスポンシブデザインでも使えるアスペクト比を固定したボックス要素
KEY SENTENCE [1] アスペクト比の固定方法 [2] 実装結果 [1] アスペクト比の固定方法 ア[…]
Dribbble likeな表現
KEY SENTENCE [1] 制作イメージ [2] 実装結果 [3] コーディングサンプル [1] 制作イ[…]
CSS3:calc()ファンクションを使って位置を指定する
最近まで知らなかったんですが、calc()というファンクションをご存知でしょうか?CSSで計算式を実装可能にす[…]
CSS3:animationを使って遊んでみる
何かと便利なcss animation!何がいいって軽さですよね。すごく便利!ということで、とりあえず動きの基[…]
流行りのflat design layoutを実装してみる。
最近よく見てちょっと気になっていたデザインを実装してみたいと思います。流行のflat designなので、皆さ[…]
CSS3:scrollbarをカスタマイズする
はいっ、みんな大好きCSS3!本日はスクロールバーをカスタマイズして自分だけのスクロールバーにしてみましょう![…]
CSS3:text-shadowで遊ぶ
今回はCSS3のtext-shadow効果を使って色々遊んでみようと思います。何かにつけての忘備録の意味も込め[…]
文字選択範囲の背景、及び文字色の変更
文字選択範囲の背景、及び文字色の変更に関しては以下のCSSを入力することで、変更が可能。 ::selectio[…]
CSSで背景画像を指定する
CSS基礎知識(忘備録) 背景画像の指定方法・詳細 body{ background-image:url(im[…]
セレクタの指定方法と優先順位
区切り方 例 概要 カンマ[ , ] h1,p h1とpどちらにも適用 スペース [ ] h1 p h1の中の[…]
![[UI設計]マウスオーバー時のインタラクションで単調なレイアウトをインタラクティブに](http://www.panarea-is.com/wordpress/wp-content/uploads/2016/04/hovereffect-1200x632.gif)

![[CSS] CSSレイアウトをFlexboxで実装するための忘備録](http://www.panarea-is.com/wordpress/wp-content/uploads/2016/04/CSS.jpg)



![Three.js:初心者がWebGLプログラミングを0から学ぶ[第一回]](http://www.panarea-is.com/wordpress/wp-content/uploads/2014/10/webgl-220x165.png)