[CSS] CSSレイアウトをFlexboxで実装するための忘備録
はじめに
flexboxとは、CSS3で実装された新しいレイアウトモジュール。少ないコードで今まで以上に柔軟な実装を可能にしてくれる便利なコードなので使い方を是非覚えておきましょう。
flexboxとは
flexboxとは、親要素に内包される子要素をフレキシブルに指定することができます。
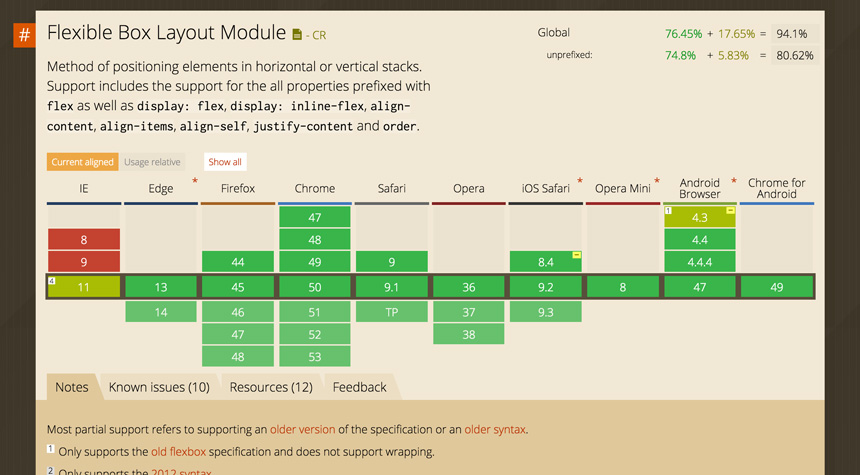
flexboxのブラウザのサポート状況
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (プレフィックス: -webkit-)
- Android 4.4+
- iOS 7.1+ (プレフィックス: -webkit-)
詳しいサポート状況は以下より
具体的な指示内容
flexboxを使うには、まず親要素に「flex」を指定します。
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
inline要素には、「inline-flex」を。
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
親要素に「flex」を指定すると自動的に子要素はflexアイテムになります。
flexアイテムは親要素を「flexコンテナ」、子要素を「flexアイテム」として二つのグループに分けて考えます。
「flexコンテナ」に与えられる指示内容
「flexアイテム」の配列順序を指定します。
/*水平方向(左から右へ)*/
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
/*水平方向(右から左へ)*/
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
/*垂直方向(上から下へ)*/
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
/*垂直方向(下から上へ)*/
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
「flexアイテム」の行指定
/*横一行に要素を納める*/
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
/*複数行に跨り、上から下へ*/
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
/*複数行に跨り、下から上へ*/
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
/*flex-flowを用いたショートハンド*/
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
「flexアイテム」の縦軸指定
/*左寄せ*/
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
/*右寄せ*/
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
/*中心寄せ*/
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
/*等間隔配置(両端詰め)*/
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
/*等間隔配置(全ての要素)*/
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
「flexアイテム」の横軸指定
/*高さを揃える*/
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
/*上寄せ*/
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
/*下寄せ*/
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
/*中心寄せ*/
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
/*ベースラインを指定して寄せる*/
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
「flexアイテム」の複数行に跨る要素の軸指定
/*「flexコンテナ」の高さに対して均等に並べる*/
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
/*「flexコンテナ」の始点に対して寄せる*/
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
/*「flexコンテナ」の終点に対して寄せる*/
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
/*「flexコンテナ」の中心に対して寄せる*/
.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
/*「flexコンテナ」の高さに対して等間隔配置(両端詰め)*/
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
/*「flexコンテナ」の高さに対して等間隔配置(全ての要素)*/
.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
「flexアイテム」に与えられる指示内容
「order」プロパティを使った子要素の順序指定
/*デフォルトは0(加算すると後ろへ、加減すると前へと順番が変わります。)*/
.flex-item {
-webkit-order: <integer>; /* Safari */
order: <integer>;
}
「flex-grow」プロパティを使った子要素の順序指定
/*デフォルトは0(フリーポジティブスペース分の大きさを他の子要素に比べてどれだけ拡大するかを指定できます。)*/
.flex-item {
-webkit-flex-grow: <number>; /* Safari */
flex-grow: <number>;
}
「flex-shrink」プロパティを使った子要素の順序指定
/*デフォルトは0(フリーネガティブスペース分の大きさを他の子要素に比べてどれだけ縮小するかを指定できます。)*/
.flex-item {
-webkit-flex-shrink: <number>; /* Safari */
flex-shrink: <number>;
}
「flex-basis」プロパティを使った子要素の順序指定
/*デフォルトはauto(メインとなる要素の幅と高さのプロパティを同じにします。)*/
.flex-item {
-webkit-flex-basis: auto | <width>; /* Safari */
flex-basis: auto | <width>;
}
ショートハンド「flex」を用いた子要素の指定
/*左から「flex-grow」「flex-shrink」「flex-basis」の順*/
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
これらを組み合わせてフレキシブルなレイアウト組みをどんどん実装してみましょう!
旧来では「float」などを使って実装していた内容も「flexbox」を使って簡易的に実装ができるようになることや、使い方次第では、「position」プロパティを用いずに要素の中心寄せなどもできるため、非常に使い勝手のいいプロパティです。