Source Han Sans(源ノ角ゴシック)について淡々と説く
どーも、中野区でホームページ作成をやっています。@PNRAです!
Noto Sans(Adobe からは Source Han Sans という名称 / 和名では 源ノ角ゴシック )というオープンソースのフォントファミリーがリリースしてから早くも2ヶ月以上が経過しました。リリース時は一部界隈で話題になりましたが、ウェブメインの弊社としては、読み込み速度の問題やマルチブラウザ対応という点からちょっと遠目で眺めていました。が、やっぱり便利そうだ、ということでちょっとこのフォントについてみていきたいと思います。
Noto Sans(Source Han Sans / 源ノ角ゴシック)とは?
Adobe(アドビ)とGoogle(グーグル)が3年がかりで開発した新しいオープンソースのPan-CJK書体ファミリー。7つのウエイト(太さ)、日本語と韓国語、中国語の繁体字と簡体字のグリフのバリエーションすべてに完全に対応する 書体ファミリーです。ラテン文字、ギリシャ文字、キリル文字にも対応する…という、とにもかくにもほぼ全世界の全てのタイポグラフをカバーしたこれまでにない標準フォントとなりうるものということ。
でなにがすごいの?
ざっと列挙すると、
・無償で利用できる
・改変・再配布できる
・ウエイト(太さ)が7種類もある
・商業デザインでも利用できるクオリティの高さ
・各国語の書体デザインが統一されている
・漢字も豊富に入っており、旧字体、中国語の字体なども含まれている
・スマートフォンやタブレットなどのモバイルデバイスで読みやすいようにデザインされている
・オリジナルフォントを作成する際に組み合わせて利用できる
こんなところでしょうか。
それぞれ順を追って簡単に説明していくと、
無償で利用できる
日本語のウェブフォントといえば、ひらがな・カタカナ・漢字と3種類の膨大な数の文字を作成せなばならず、アルファベットのフォントタイプに比べて圧倒的に種類が少ないことがあげられます。
もちろん作成における手間も非常にかかるため、ウェブフォントとなると有料のものが必然的に多くなってきます。
TypeSquare(25万 PV/月の場合 2000円〜)
FONTPLUS(10万PC/月の場合 1080円〜)
無料の日本語ウェブフォントもあるものの( M+ WEB FONTS )読み込み速度が遅く、表示されるまでのタイムラグがユーザー離脱を促進するため、あまり利用はされていません。
そんな中で、このNoto Sansは完全無償での利用が可能なため、いままでにない画期的な日本語ウェブフォントとなっているのです。
改変・再配布できる
Noto Sansは、オープンソース(Apache 2.0ライセンス)で無償配布されています。
このライセンスはが付与されているということは、
使用、修正、改変、再配布が自由に行うことができる。ということです。
フォントファイルの容量はそのものが大きければ大きいほど読み込み速度が遅くなるのが常ですが、このNoto Sansにおいては自身で必要なファイルだけをピックアップし、ファイルを軽量化することで重かった日本語ファイルの読み込みを早くすることが可能なのです。
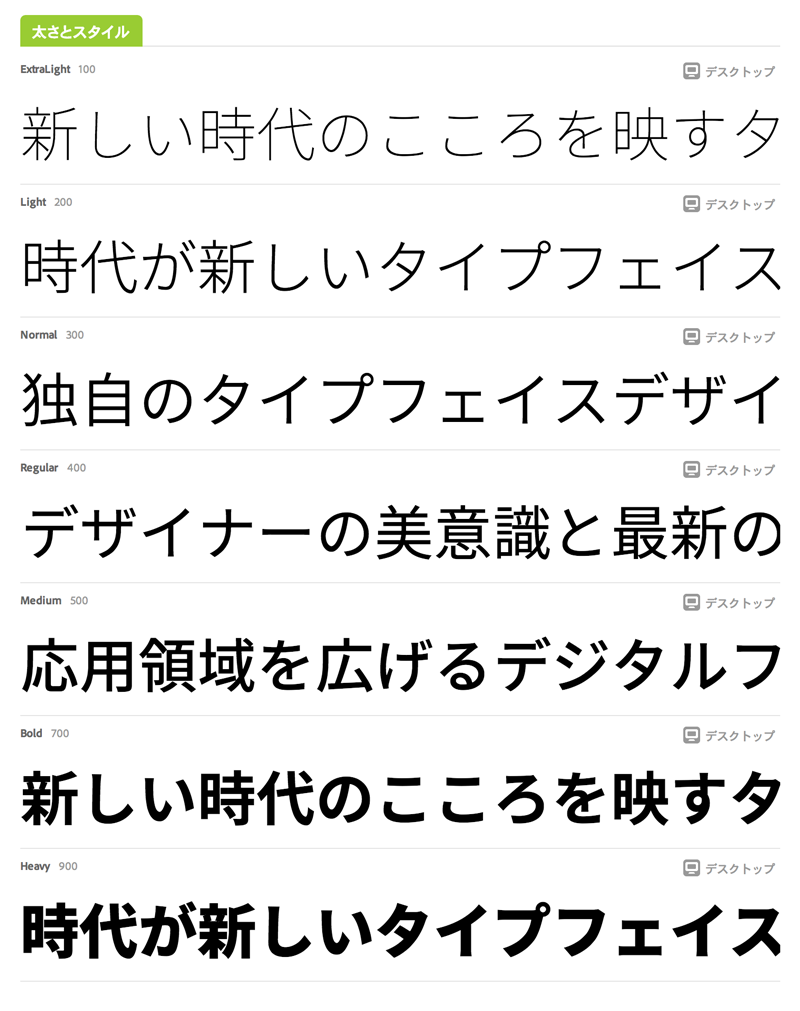
ウエイト(太さ)が7種類もある
日本語フォントは、一般的な「小塚ゴシック」や有償のフォントを除き、太さの自由度が低かったのが常でした。デフォルトタイプの「ヒラギノ」なども2種類しかウェイトがありません。
そんな中で文字のウェイトを自由に変更できるこのNoto Sansはアルファベットとの親和性を高めて全体のデザインを統一することが可能になるのです。
商業デザインでも利用できるクオリティの高さ
サムネイルの写真にあるように、今回このフォントのデザインを担当されたのは「西塚涼子」さんという方です。「かづらき」「りょう」「りょうゴシック」などの日本語書体デザインをされた方が作成されたこの洗練されたフォントは、商用にも使えるデザインとして設計され、ウェブフォント以外にDTPとして使っても美しく映えるように綿密に計算されたフォントになっています。
各国語の書体デザインが統一されている
これは、可読性の点からみて、非常に大切なことです。国内のホームページにおいて使用される言語は主に、ひらがな・カタカナ・漢字・アルファベットの4種類だと思いますが、これらの書体デザインが異なるということは、文章内において無意識的にも違和感を生んでいることになります。無意識的な違和感は、読む人にとっての快適さを低下させることに繋がります。この点が統一されているというのは、ユーザーの可読体験における満足度を高める(というか低下させない)ので、しっかりと文章に集中してもらえます。
漢字も豊富に入っており、旧字体、中国語の字体なども含まれている
漢字が豊富、というのはフォントを利用するにおいて非常に重要なファクターです。
搭載ファイルの中から全ての漢字を理解し、適宜フォントを使い分けるなんて、手間のかかる作業を行っている人は限りなく0に近いと思いますが、文章内でちょくちょくフォントが変わるというのは違和感を生む以外のなにものでもありません。DTPデザインなどでもオープンフォントを利用していて、「任意の文字がなくて困った」という経験をされた方は少なくないと思います。そのため、漢字の種類が豊富に揃っているこのNoto Sansは汎用性に優れたフォントタイプといえるでしょう。
スマートフォンやタブレットなどのモバイルデバイスで読みやすいようにデザインされている
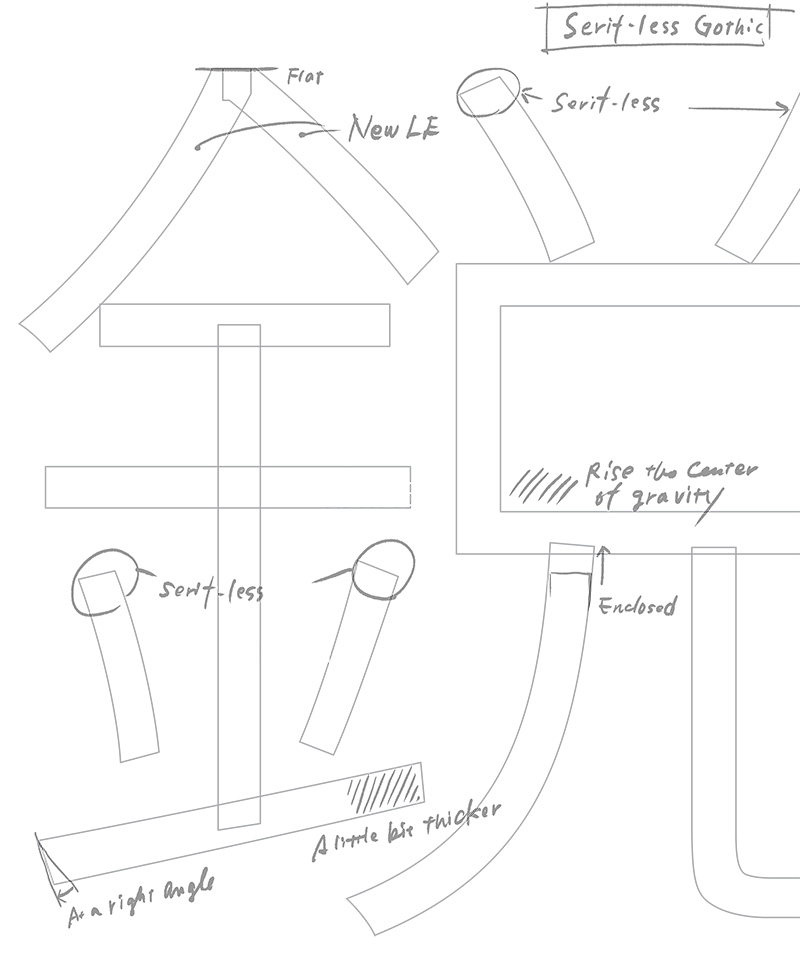
今回このNoto Sansの開発において、スマートフォン・タブレットなどのモバイルデバイスでも読みやすいこと、を念頭に設計されている点も大きなポイントです。線幅の太さを統一し均質な画線で構成することで、文字の大小にかかわらず視認性の高いフォントタイプになっています。日本語のセリフ体は水平線が細く、閲覧環境によっては表示崩れが著しい場合が多くありますが、Noto Sansは画一的なサンセリフ体としてあらゆるデバイスに対応します。
とまぁ、ここまで見てきましたが、私たちホームページを制作している業者としては、font-familyに複数の書体デザインを混ぜるのは比較的デフォルトだと思います。
これが見易い書体で統一させられるということは、ホームページの設計においても統一感を生みやすくユーザビリティの高いデザインが可能になるということなので、非常に革新的な話だったりします。
今後、標準フォントとしてあらゆるデバイスに搭載されてきた時にウェブの世界がどう変わるのか、非常に楽しみですね。
ダウンロードはこちらから
sourceforge:Source Han Sans
Adobe Typekit:Source Han Sans
Github:source-han-sans
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)