Facebook like boxを一瞬でRWD(レスポンシブウェブデザイン)に対応させる方法!
どーも@PNRAです!
今更ですがFacebook like boxを設置しました。
設置にあたって、微妙に手間がかかったため、忘備録とTipsを兼ねてFacebook like boxをRWD(レスポンシブウェブデザイン)に対応させる方法を簡単に説明したいと思います。
固定幅であるFacebook like boxをレスポンシブデザインに変えるにはCSSに細工をしてあげる必要があります。それでは順を追って説明していきましょう。
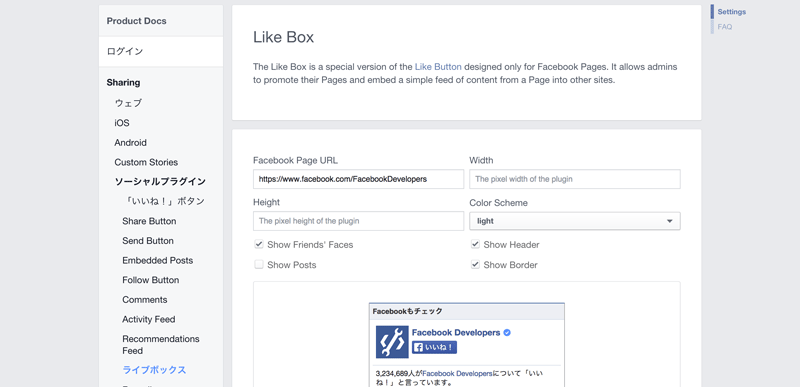
Facebook開発者ページからコードを取得して、like boxを作成
まずはFacebook開発者ページへ
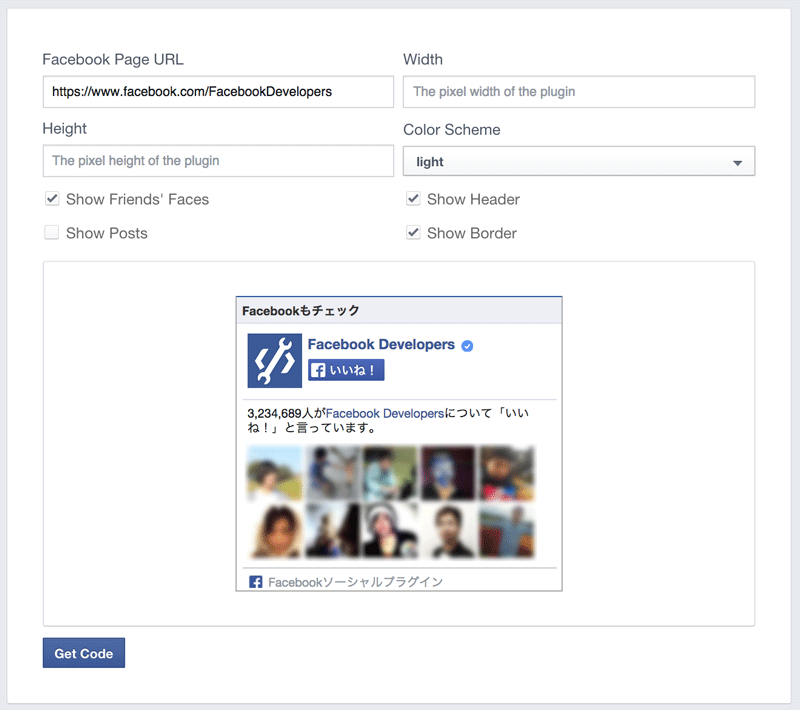
任意の情報を入力したら「Get Code」でlike boxのプラグインコードを取得します。
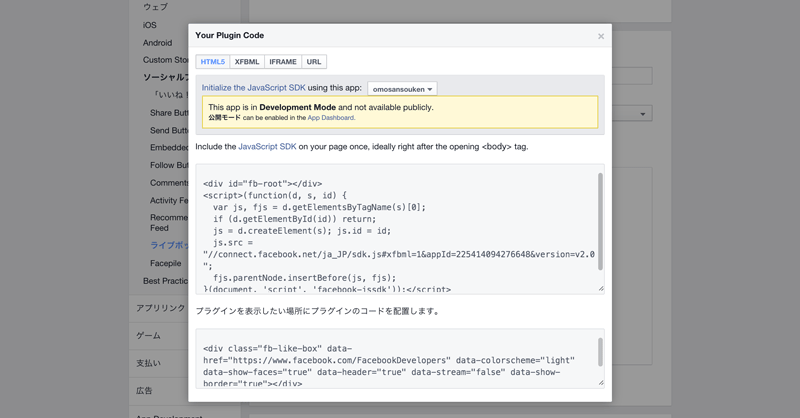
上部のボックスに記載されているコードを<body>直下に、下部のブックスに記載されているコードをホームページの任意の場所に記載します。
Facebook like boxの設置が完了!でも…
設置はできたものの、これだけでは固定幅のままのため、デバイスによっては表示崩れを起こしてしまいます。
CSSをいじってレスポンシブ対応させる。
レスポンシブ対応するにはスタイルシートに以下のCSSを記述するだけです。
CSS
div.fb-like-box,
div.fb-like-box iframe[style],
div.fb-like-box span {
width: 100% !important;
}
たったこれだけです。
是非試してみて下さいね!
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)