mobile friendly test
先日、モバイルフレンドリーテストなるものがあることを知りました。( ´•౪•`)
簡単に言えば、そのサイトはスマートフォンに最適化されたサイトであるか、否かをグーグル様が判定してくれるというものだ。
さらに言えば、こちらに合格すれば、グーグルの検索結果に『スマホ対応』の輝かしい5文字が刻まれるらしい(笑)
ということで、早速このブログと本サイトを審査にかけてみました。
結果は…
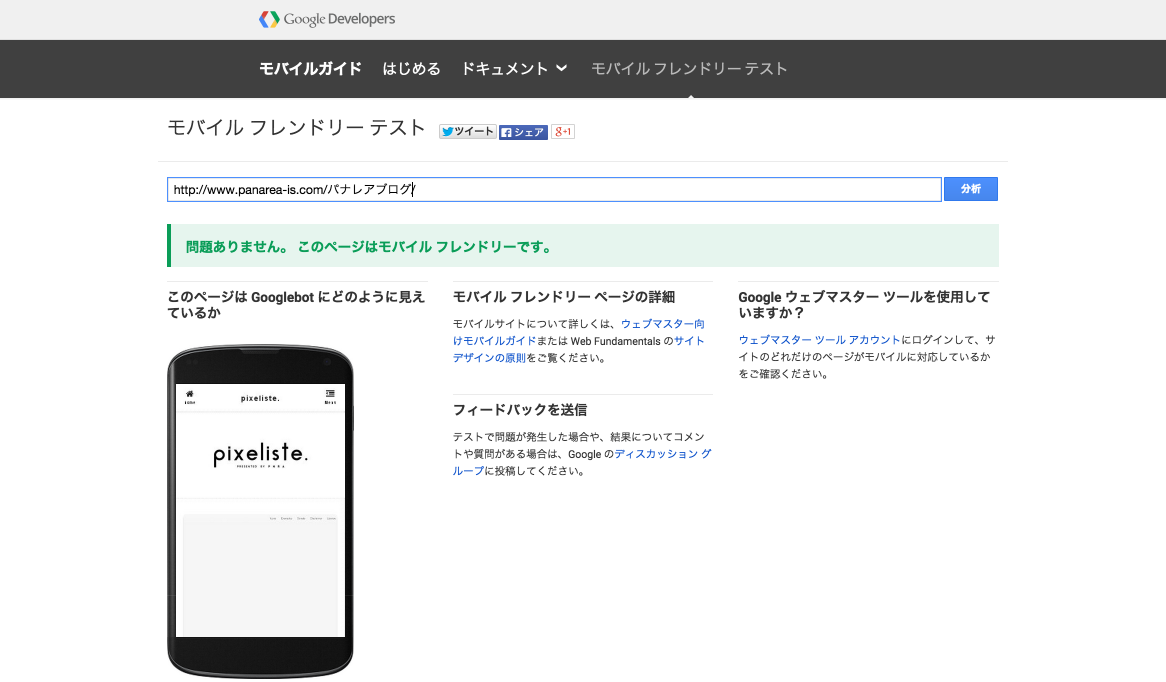
pixeliste.
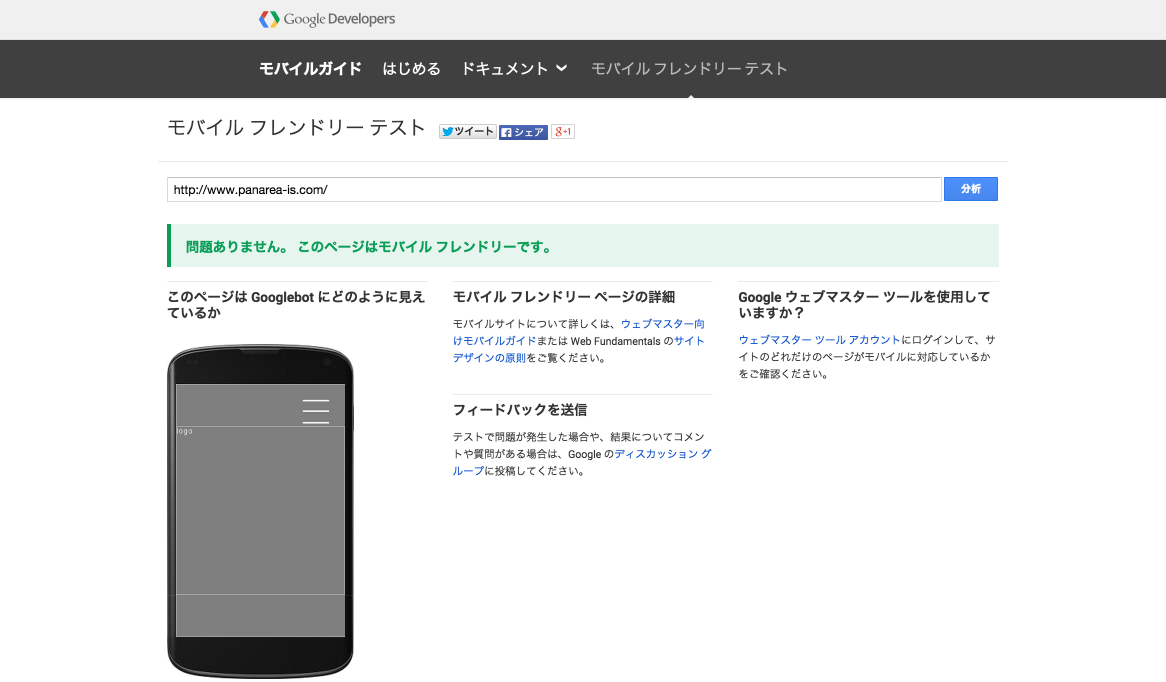
PNRA
yaeh, I passed the test!!!
はい、ということで、両方無事に審査を通過させることができました。
(※ サムネイルがうまく表示されていない点は突っ込まないでください。何度やってもSVG画像をサムネイルで取り込んでくれないようです。)
おそらく、普通にレスポンシブテーマに書き換えておけば、審査にひっかかることはないと思うのですが、今後スマホ対応というのがSEOにも影響を与えてくるというのが、往々としてのトレンド予想のため、早めに審査・登録しておくことをオススメします。
審査・登録の仕方
下記に、審査・登録までの簡易的な手順を記載しておきますので、参考までに。
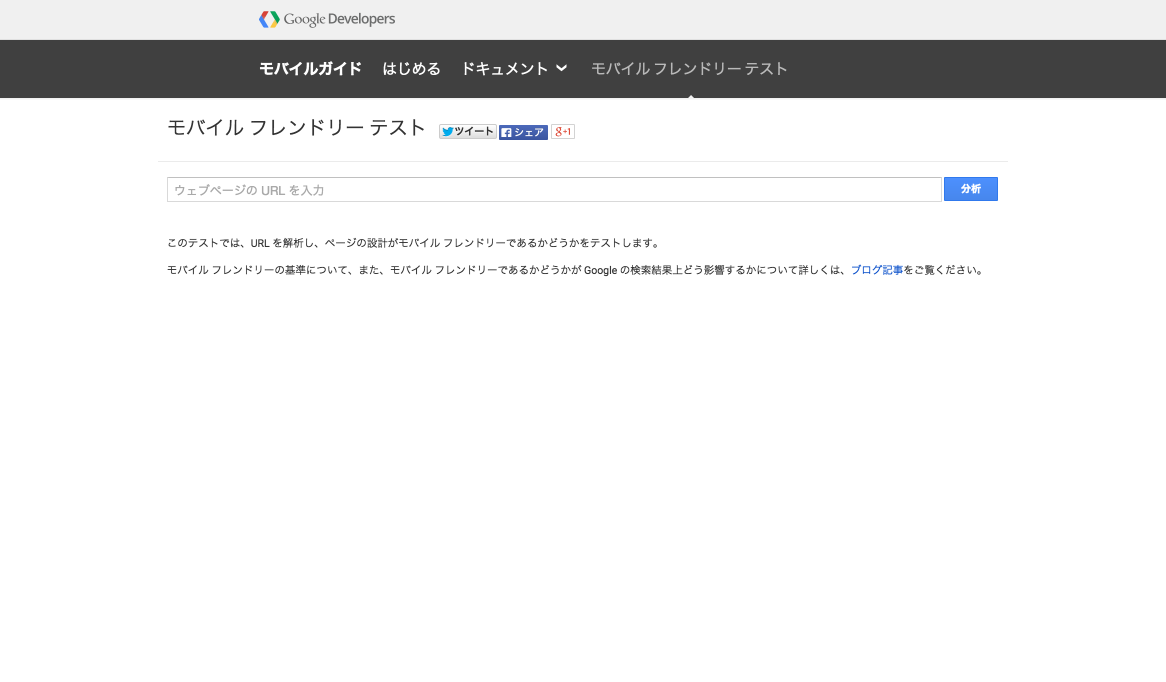
まずはウェブマスターツール内の審査ページ( https://www.google.com/webmasters/tools/mobile-friendly/ )にアクセスします。
中心にでーんっとあるフォームに指定のホームページのURLを打ち込んで、分析をクリック。
はい、おしまいです。(笑)
万が一、エラーがでてしまっても大丈夫。
グーグル様は優秀なツールを開発してくれています。
ホームページ内の構造データを解析して、修正点をしっかりと指摘してくれますので、指示に従って修正していけば、あら不思議!あなたのサイトが、グーグル社認定の『スマホ対応』サイトに!
ただし、間違って欲しくないので補足を加えますが、ページの構造がスマホに最適化されていること(viewport,font-size,device-width,etc…)とユーザビリティの最適化では、全く意味が異なります。上記のテストはあくまでも構造的にスマホに最適化されているという認識のため、画面遷移やUI設計の観点から見るデザインとは全く基準が違う、という点だけ覚えておいてください。
随時更新情報を受け取りたい方は、下記ソーシャルメディアもチェックしてくださいね♪
twitter:@PNRA
facebook:株式会社パナレア
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)