
流行りのflat design layoutを実装してみる。
最近よく見てちょっと気になっていたデザインを実装してみたいと思います。
流行のflat designなので、皆さんも是非実装してみましょう!
KEY SENTENCE
[1] こんなのを作ります。
[2] 実際にコーディング
順を追って見ていきましょう。
[1] こんなのを作ります。
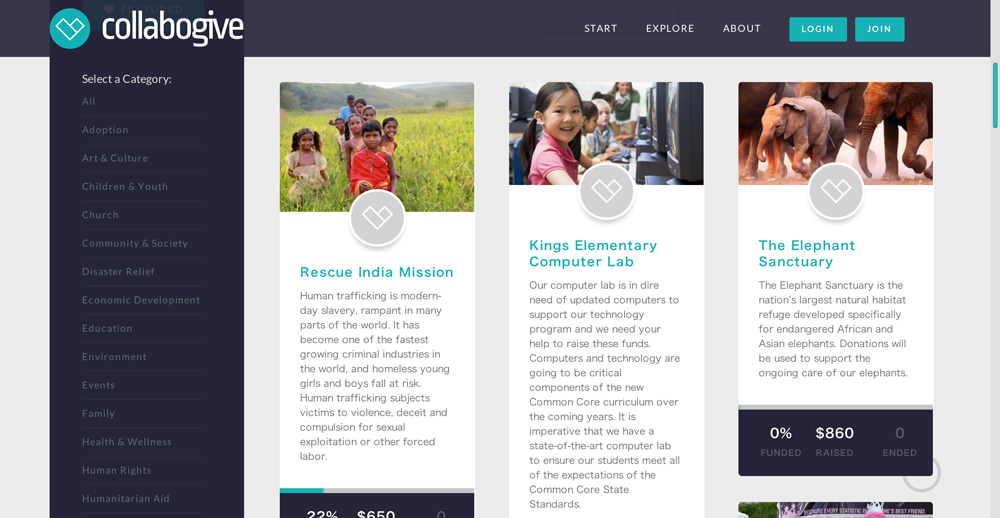
まずはどんなものかイメージを見てみましょう。
引用元:collabogive
写真では4カラム構造のうちの3カラムを使って構成してあるコンテンツ部分が今回のデザインイメージです。見出し画像・センター取りのアイコン・題名・本文・成分といった内容になっていますね。
それではこのイメージに近いものを実装してみましょう。
[2] 実際にコーディング
早速ですがコーディング結果を(笑)。
flat design layout01
Design is in everything we make, but it’s also between those things. It’s a mix of craft, science, storytelling, propaganda, and philosophy.
21%
FUNED
$60
RAISED
0
ENDED
flat design layout02
To say that something is designed means it has intentions that go beyond its function. Otherwise it’s just planning.
53%
FUNED
$120
RAISED
3
ENDED
flat design layout03
Designing a product is designing a relationship. I don’t think that design needs theory, but I think designers need theory.
28%
FUNED
$78
RAISED
1
ENDED
なんの捻りもなく、ほぼ同様の形で実装しました。実際にベタで作っていくと思いのほかのぺっとなってしまい、細部の設計が以外とされていることに関心させられました。
一応レスポンシブに対応させてありますので、PC/TABでは3列、Mobileでは1列の表示になっています。
どこかで使うことがあるかは分かりませんが、カラム構成での見出し写真とアイコンを被せた表示の仕方は非常によく見るので作り方を知っておいて損はありませんね。構造内容に関しては後日記載します。