年代別のロゴデザイントレンドから、これからのデザインを考える
どーも@PNRAです!
最近クックパッドが世界展開に向けてロゴデザインを変更したことがホットトピックとしてエントリーしていましたが、今年(2014年)に入って世界の有名ブランド(PayPal、VISA、Bacardi)も続々ロゴを変更してきています。
どのブランドのリデザインをみても「うまくトレンドを取り入れているなぁ」というのが雑感ですが、今後のデザインの傾向を過去のデザインのトレンドを振り返ってみることで、みていきたいと思います。
今回参考にさせて頂いたのはこちらのサイト
2014 Logo Trends
まずは今年2014年のデザイントレンドをみてみましょう。
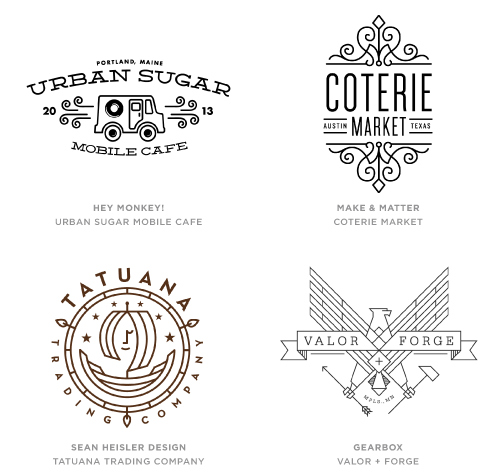
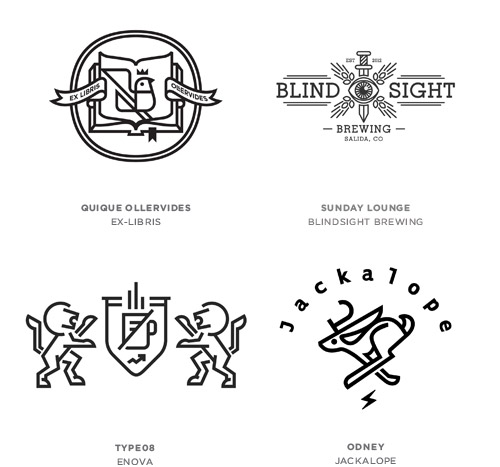
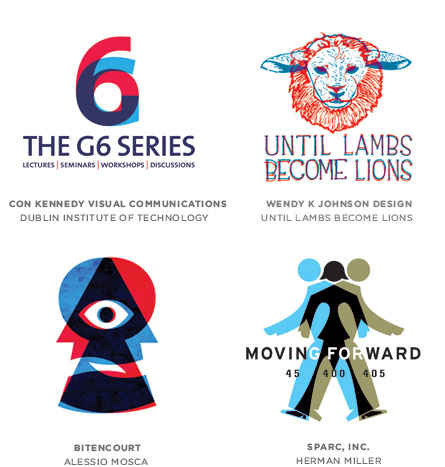
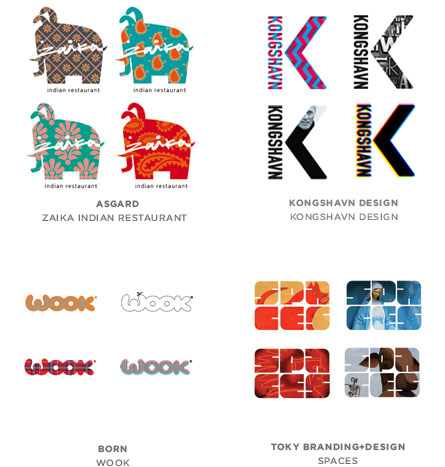
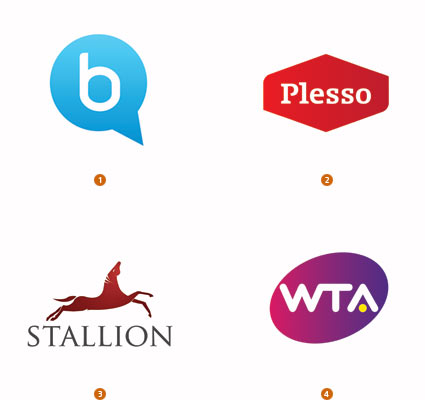
Mono Crest
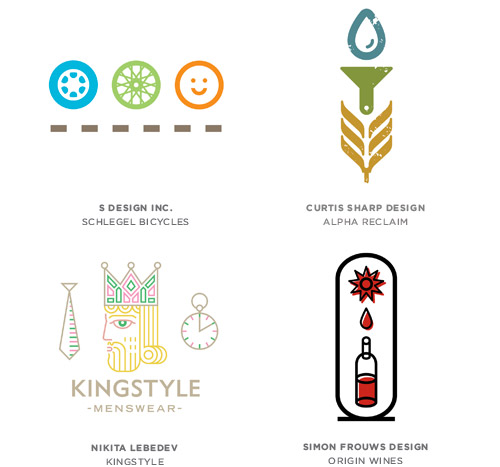
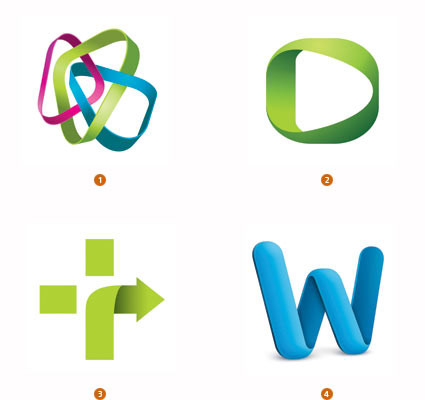
等幅のラインで描いた騎士の紋章のようなデザインのロゴ。色感を抑えていても細かい描写で幅の広い表情がでますね。
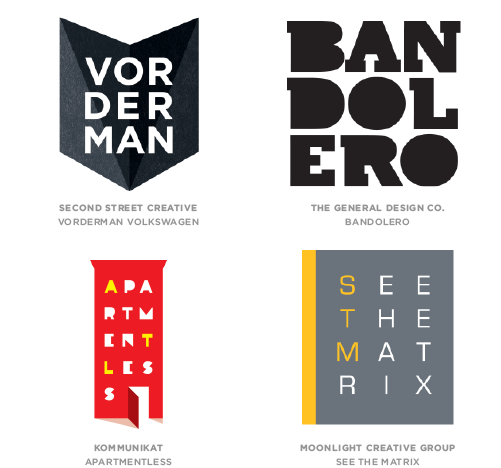
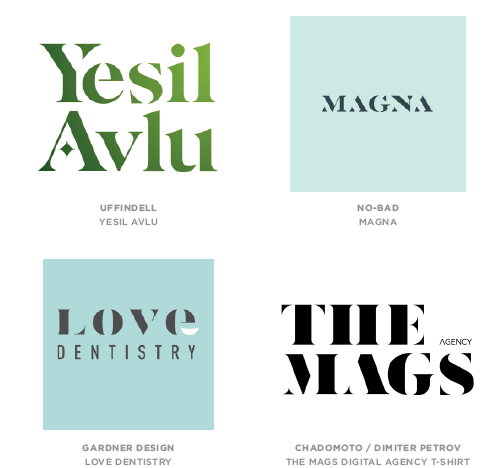
Letter Stacks
英字の大文字のみにすることで、フォントの文字間を揃えています。構成がボックス上になっていてバランスが取れています。
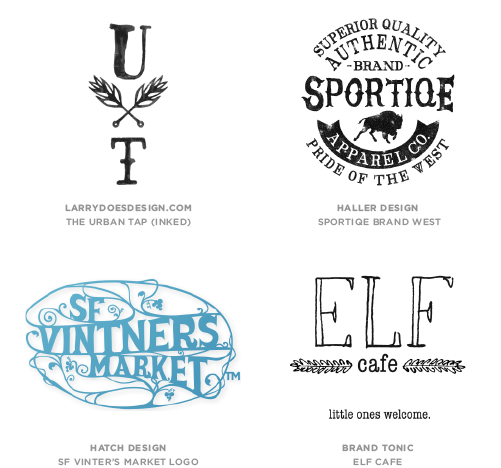
Hand Type
手書き感を強めて親しみが増しています。親近感の高いこのデザインはコミュニケーションが重要な昨今における一つのキーワードでしょう。
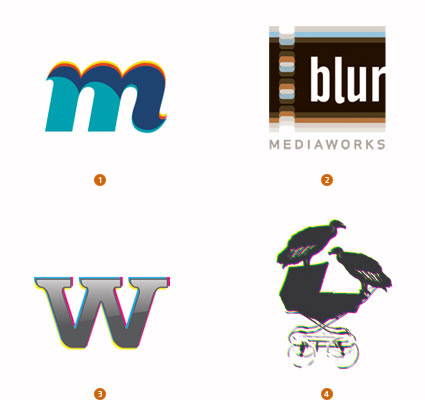
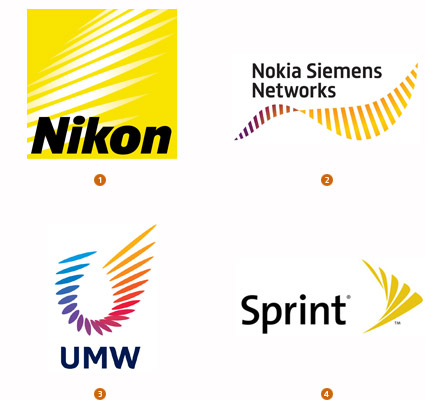
Dazzle
水平な線を細めることで色感を増やすことなく、ロゴに立体感を演出したデザイン。
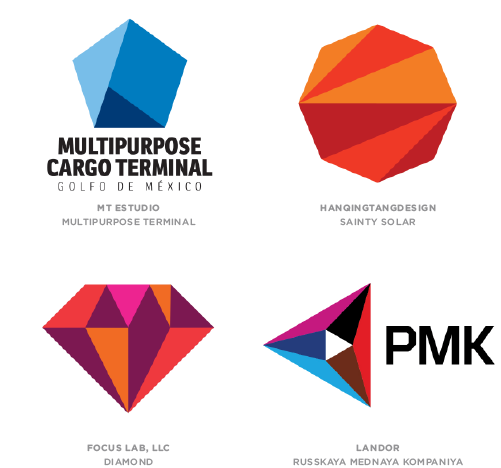
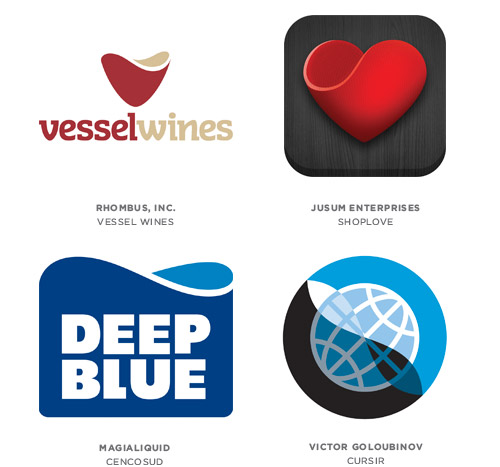
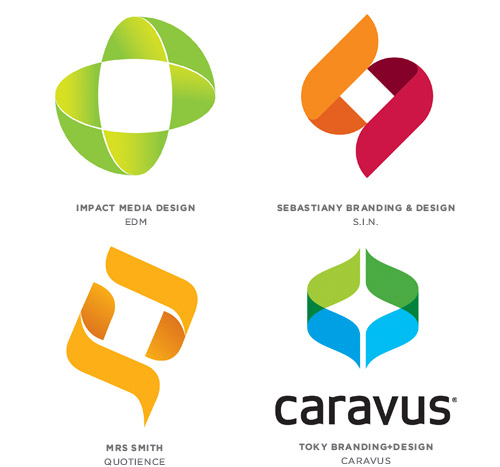
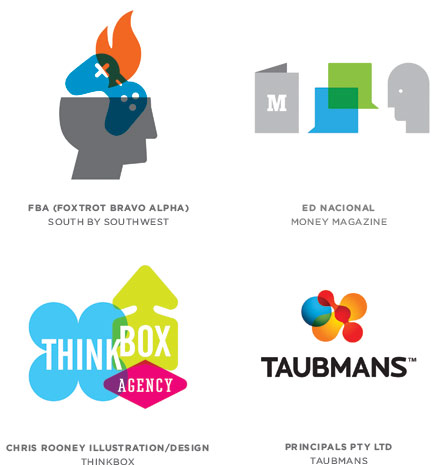
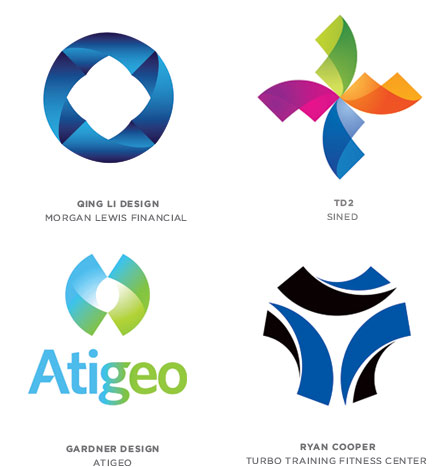
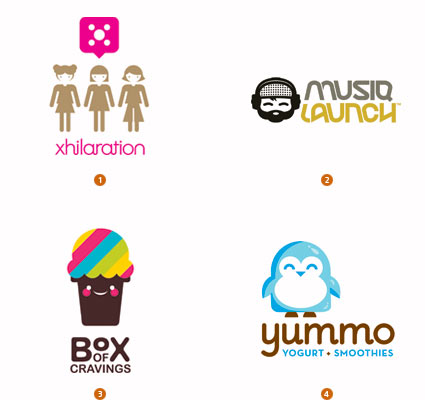
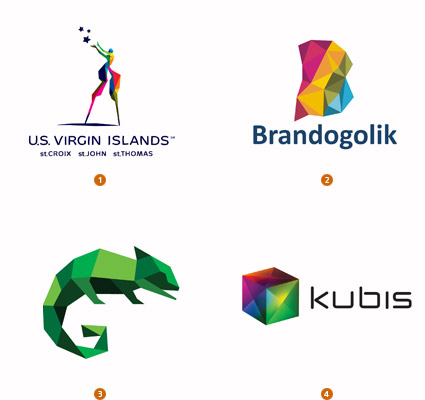
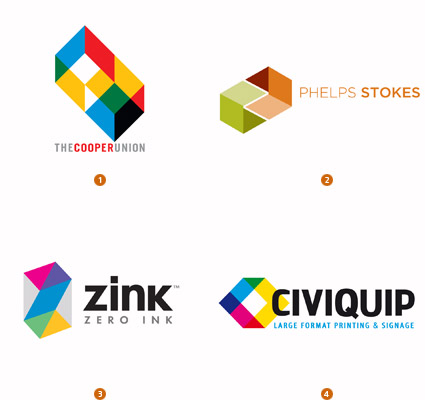
Flat Facets
立体なオブジェクトをデフォルメし、べた塗りで表現するロゴデザイン。グラデーションではなく、色の階層で立体感を作るのがポイント。
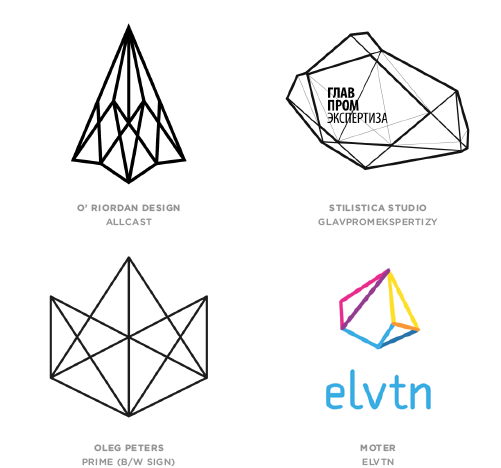
Geo Wires
一つ前のFlat Facetsの構造パスを直線で繋いだようなロゴデザイン。垂直・水平線をなくして斜め線を使うことで立体感を出しています。
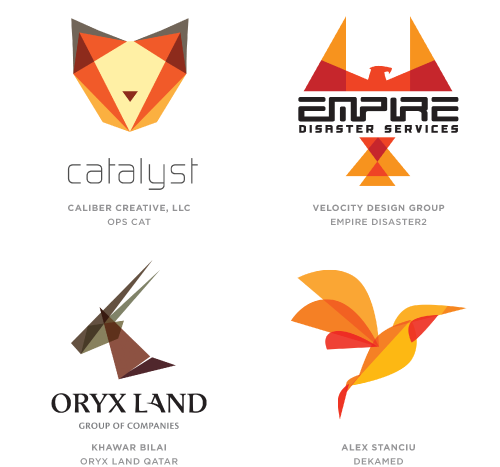
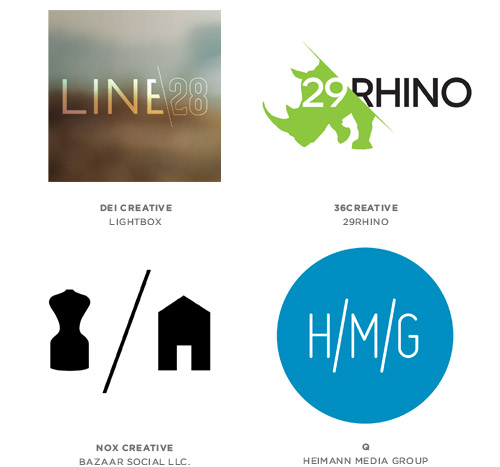
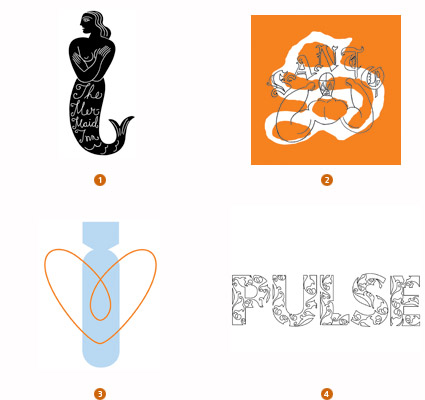
Trans Menagerie
半透明のエレメントを組み合わせて動物のオブジェクトを作るロゴデザイン。単純に形を取るのではなく、隙間や重なり具合が重要になります。
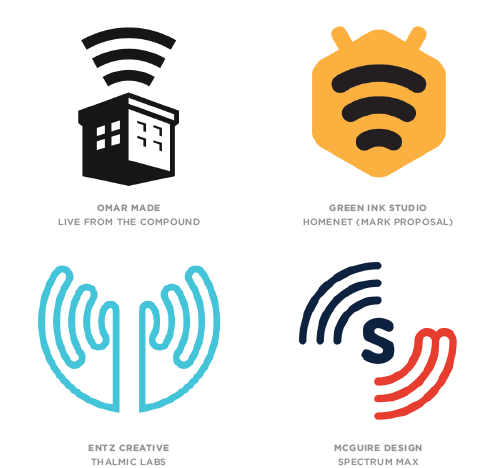
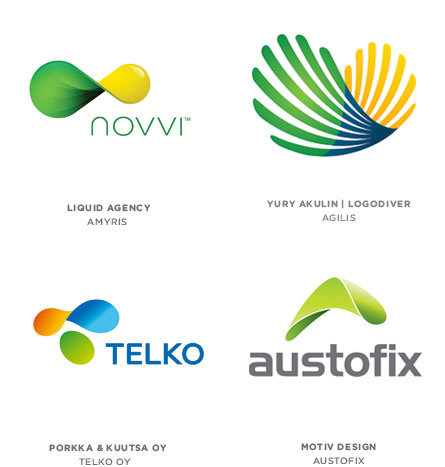
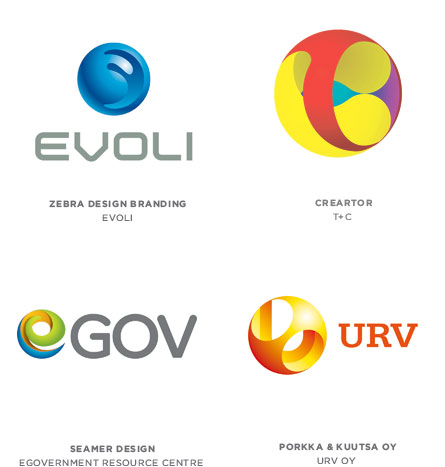
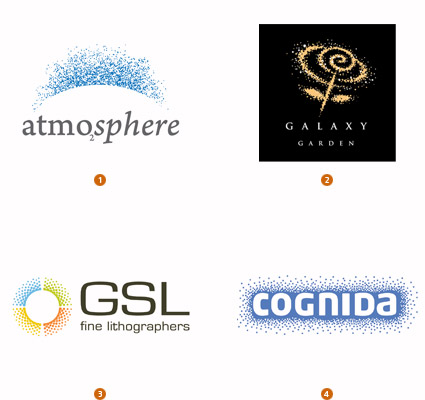
Waves
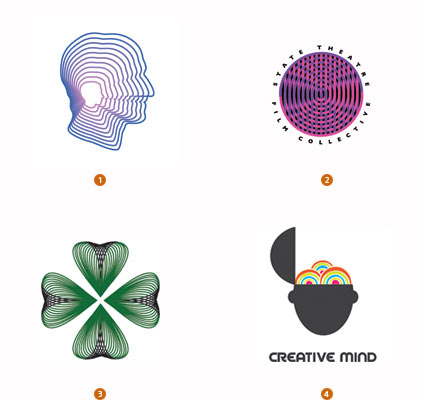
波の波動を思わせる同心円上に広がるラインを使ったロゴデザイン。ネットワークを連想させるこのデザインは繋がりをキーワードに重宝されます。
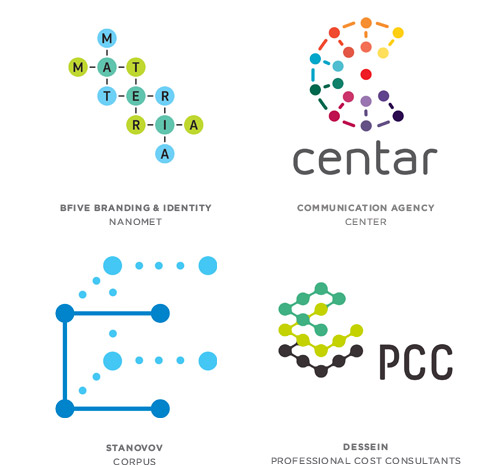
Hexagons
蜂の巣・六角形は昔から人気のあるデザインですが、最近の傾向では立体感を出すよりも、フレームとしての利用が傾向として顕著にみられます。
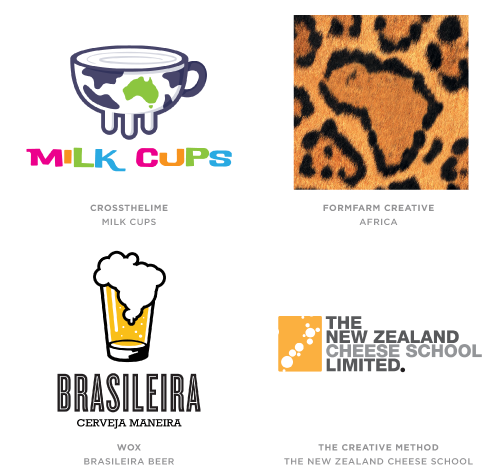
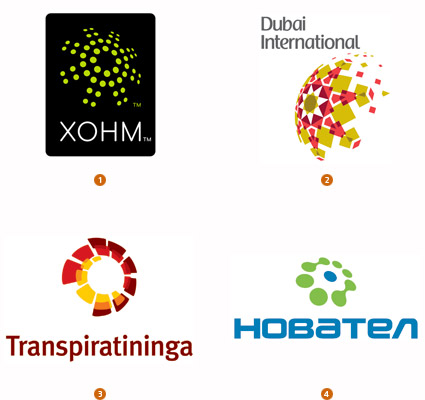
Geography
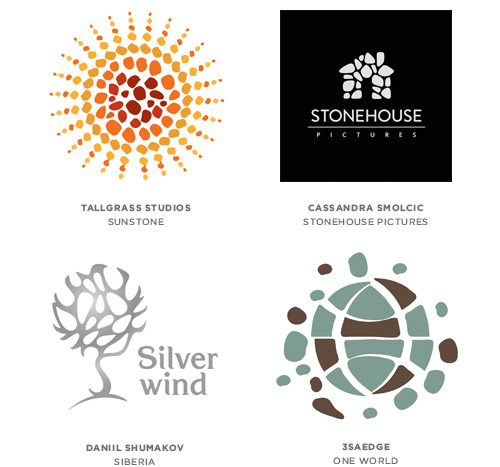
地形をグラフィックエレメントとして使ったデザイン。地域性と連動することで、親近感が湧きます。
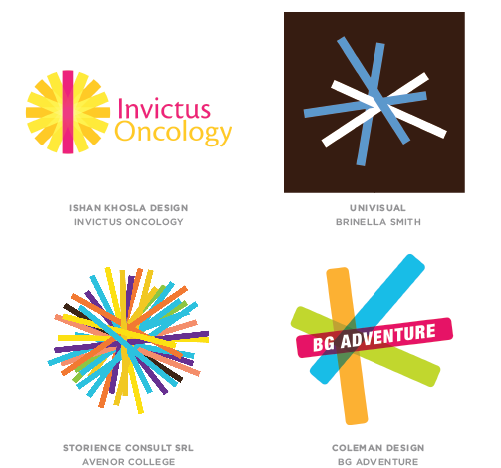
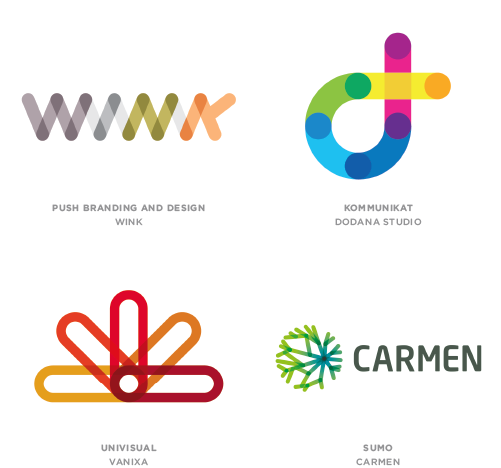
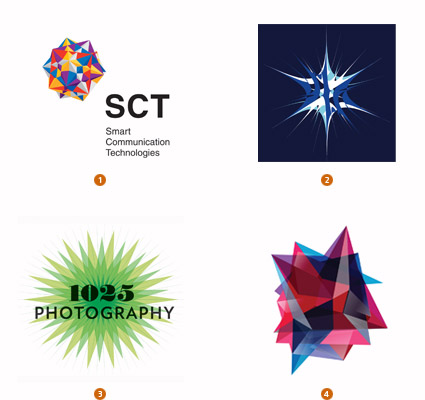
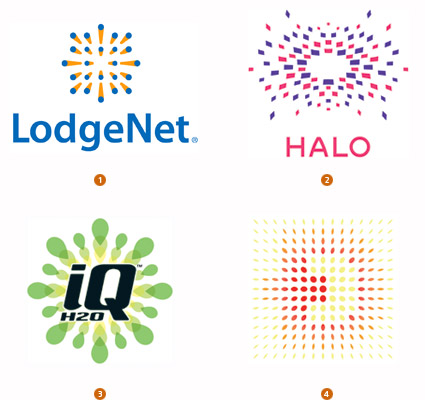
Pompons
複数のラインを旋回芯を軸に組み合わせたロゴデザイン。複数のマテリアルがフラットなデザインに奥行きを与えています。
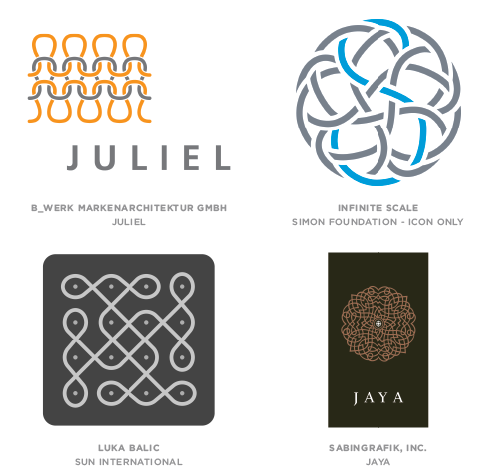
Knit
かぎ縫いをしたニットのような反復性の強いデザイン。幾何学的な表現はロゴデザイン以外でも人気が高いので親和性があります。
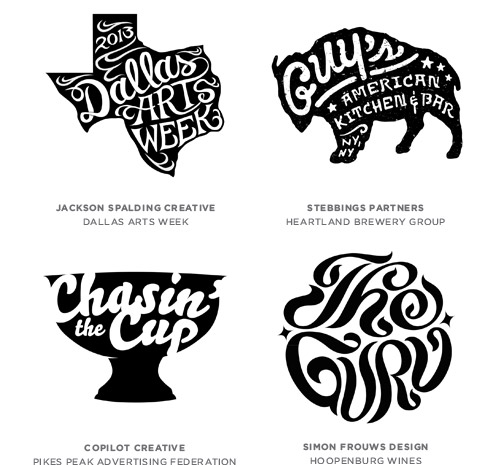
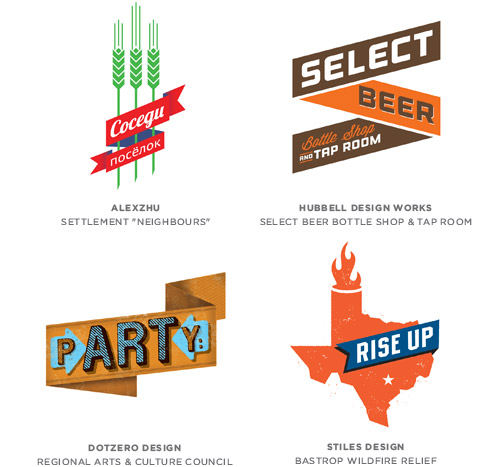
States
シルエットを切り抜いてデフォルメを繰り返した形状を使用するロゴデザイン。文字に対して背景を広くとるのが特徴です。
Links
半透明の複数のエレメントの連結で形を形成するロゴデザイン。連結・連鎖といった繋がりを彷彿とさせます。
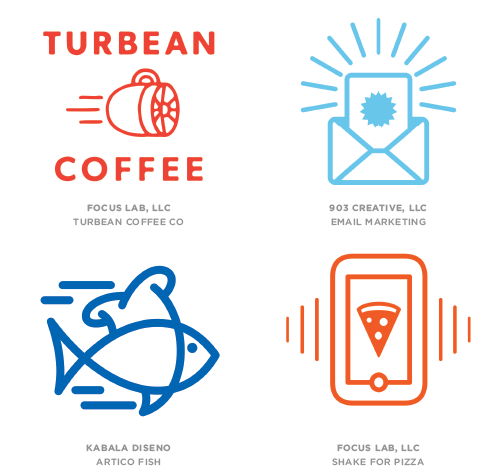
Motion Lines
シンプルなアイコンに動きを出したロゴデザイン。数本の線が加えられるだけで動的な表現に仕上がっています。
2013 Logo Trends
次は去年2013年のデザイントレンドです。
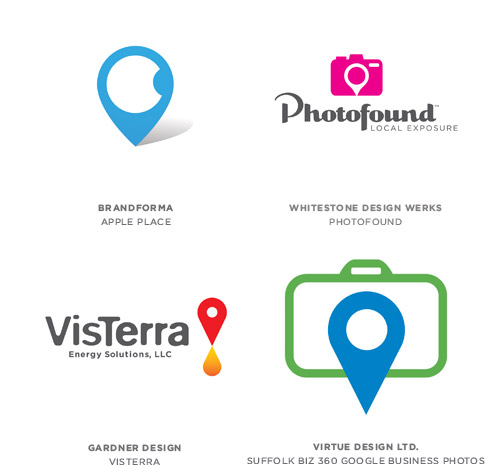
Here
ロケーションマークを活用したロゴデザイン。「ここ」という力強さを感じます。
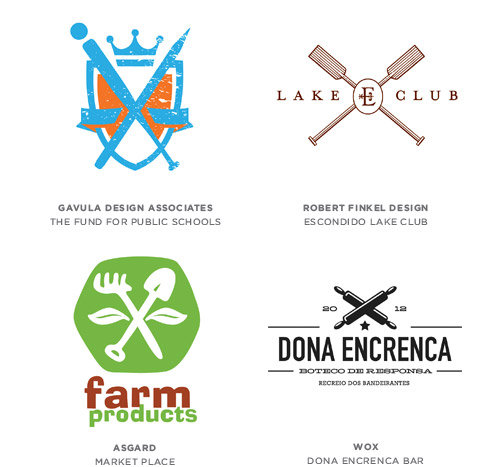
Crossed
2つのオブジェクトを交差させることで、ロゴ全体の形を規定しています。
Wave
波を彷彿とさせる曲線を利用したロゴデザイン。立体感を演出しやすいデザインです。
Molecules
元素配列のような要素と直線を結んだ構造を作るロゴデザイン。繋がりやコミュニケーションといった連想ができます。
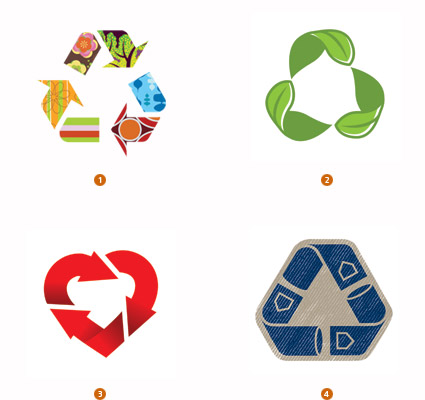
Nature Marks
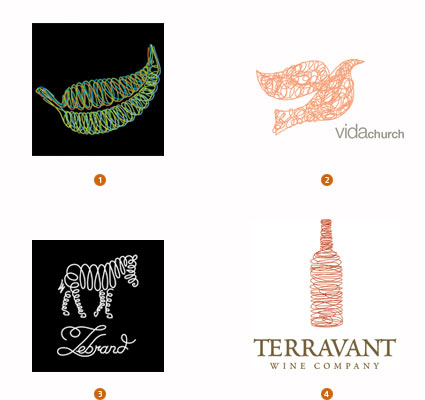
木目や葉の表面などフラクタルな模様をあしらったロゴデザイン。有機的な印象を感じさせます。
Membrane
気泡の集積をかたどったようなロゴデザイン。角をなくすことで柔らかい印象に仕上がっています。
Formula
異なる複数の要素が合わさって意味を作るロゴデザイン。数列を要素におきかえたようなものです。
Bracketing
ネガティブスペースを2つの括弧で閉じたデザイン。ネガティブスペースを意図的に用いることで広さを演出しています。
Eyelet
紐・ロープを使って繋がりと柔軟性を表現したロゴデザイン。ロープからはねじれや反復性を連想しますね。
Slash
スラッシュは分断や前後の関係性を示す役割を持つ記号。ロゴの要素にも同様の意味合いを持たせます。
Written
手書きのタイポグラフィでシルエット演出するデザイン。ビジュアルだけでは表現し辛かったニュアンスも重ねられるデザインです。
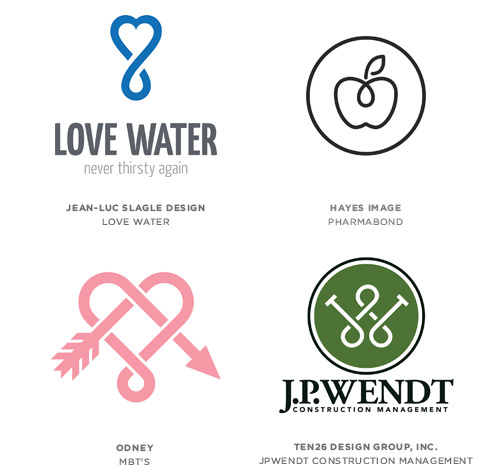
Line Craft
等幅のラインを使って、要素をシンプルに描写するデザイン。シンプルながらもインパクトのあるデザインです。
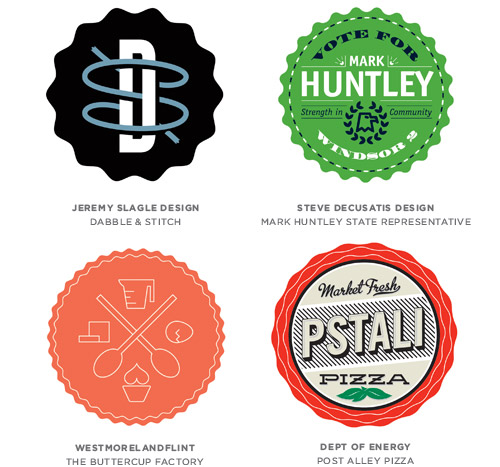
Badges
瓶のふたのようなバッジのロゴデザイン。古くは認証印やボトルデザインなどからきているため歴史深いデザインです。
Banners
バナー、リボンマークを使ったロゴデザイン。従来のロゴを使った掛け合わせとしても使われることが多いです。
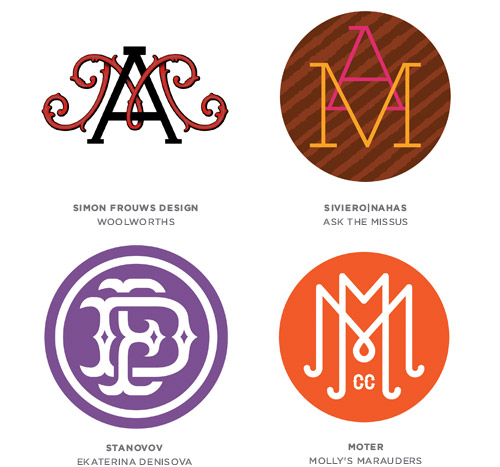
Monograms
モノグラムは紀元前350年に遡るデザイン。文字の重なりが立体感と優雅な印象を与えます。
以下、細かい説明は省略させて頂きます。
2012 Logo Trends
2012年のデザイントレンド。この辺りからちょっと懐かしさを感じ始めます。
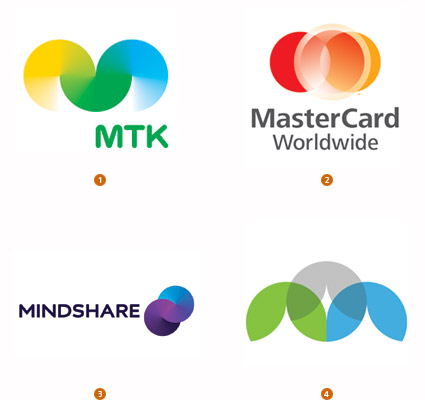
Icon Clusters
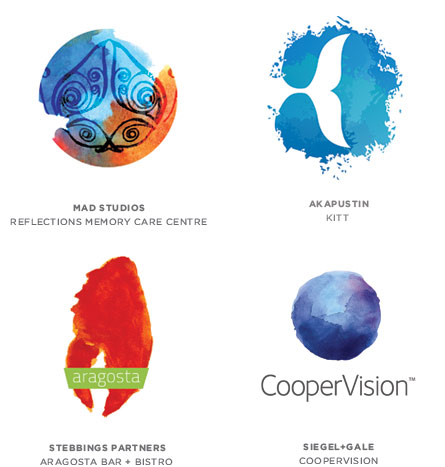
Transparent Links
Watercolor
Potato Chip
Anaglyphs
Selective Focus
Woven
Twined
Sprout
Peel
Sphere Carving
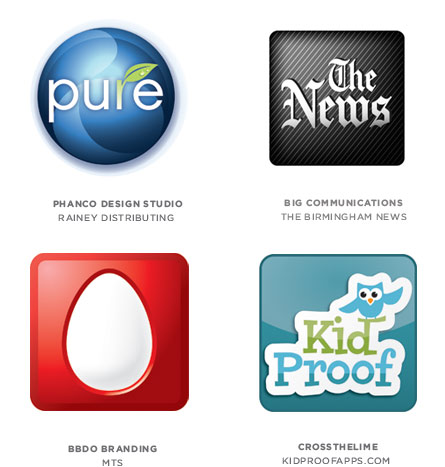
Apps
Tessellation
Arc Twists
Cousin Series
2011 Logo Trends
2011年のデザイントレンド。古さが出始めています。
Gradients
Juvi
Vibrate
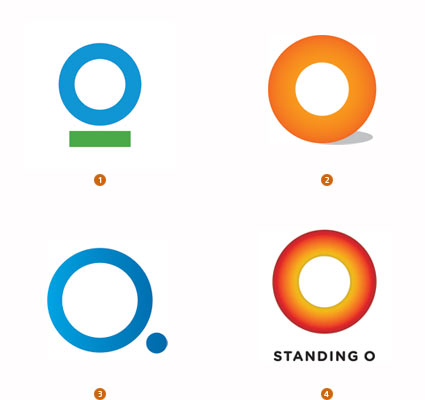
O
Earth
Monoline
Series
Brown
Dandruff
Concentric
Loopys
Banded
Comma
Buckys
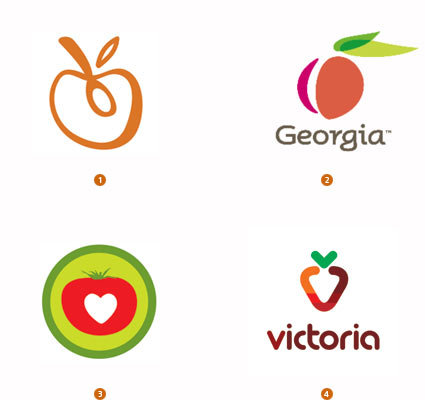
Fruit
2010 Logo Trends
2010年のデザイントレンド。ほのかにいまっぽいのもありますね。
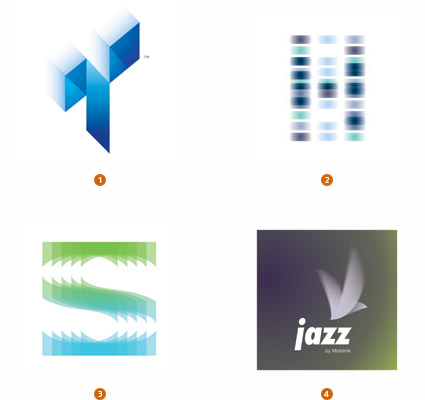
Cubist
Spores
Ghosts
Tendrils
Shift
Parts
Pixel
Hexahedron
Dust
Peepshow
Festoon
Stains
Burst
Wallpaper
Box-Up
2009 Logo Trends
2009年のデザイントレンド。
PhotoFill
Concealed
VariDot
Candy Stripe
Texting
Encrust
Monolgue
Doily
Flip Flop
Mosaic
Sequential
Recycle
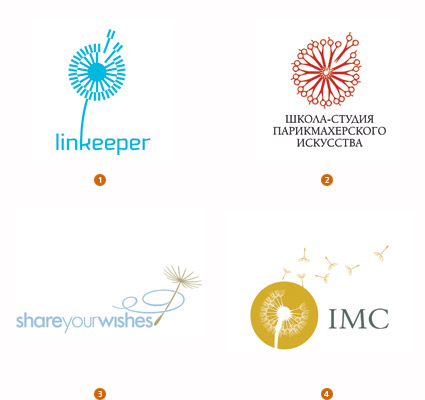
Dandelion
Circulate
Gossamer
2008 Logo Trends
2008年のデザイントレンド。
Supernova
Fine Line
FoldOver
Global Expansion
Loops
Jawbreakers
Strobe
Nimbus
Stitch
Colorblind
Amoeba
Facets
Doodles
Flourish
Fibrous
さて、長くなってしまいましたが、ここ数年(2008年〜2014年)のロゴデザイントレンドをみてみました。
流行り廃りの傾向をなんとなく掴むことができたでしょうか?
私どもがこれらのデザインを追いかけて感じたことをキーワードとして抽出すると、
繋がり・コミュニケーションは普遍的なキー
意味との距離感が近づいている
動きを出す演出
シンプルさは追求するもののミニマリズムの追求ではない
ポリゴンは廃れる
こんなところでしょうか。
なぜこのような今後への予測をしたかというと、
どの年代からもコミュニケーションを彷彿とさせる要素はでており、ロゴは企業と顧客を繋ぐ意識の接点であるから。
この形がかっこいいから、でなく企業のコーポレートミッションやサービスを彷彿とさせることが形状の独自性を生み出している。
これは2014年の「Motion Lines」に限った話ではなく、パスを通して生っぽい(リアリティを出すことは異なる)表現が、ロゴに奥行きをだしている。
シンプルさとは端的に意味を抽出したものであり、意味を内包させないほどシンプルにしてはいけない。
ポリゴンは以前から何度も注目される表現だが恒久的なものではない。
というのが理由になります。
それぞれ思うところはあると思いますが、あくまでも個人的な感想なのであしからず。
最近のロゴトレンドをもっと知りたいという方は、こちらのサイトが参考になると思うので是非チェックをしてみてください♡
最後に弊社がロゴのデザインを委託された際に、お話していることを。
ロゴを作るというのはその会社・組織の顔を作ることです。その時点での姿・形を作るだけでなく、未来におけるその会社・組織がもつイメージ・ビジョンとの親和性を取る必要があります。個人の好き・嫌いで選んでしまうとそれは多くの人の好き・嫌いと異なる場合は往々にしてあります。誰にどんな印象をどう持ってもらいたいか。自分のことをどうみてもらいたいか、といった視点で選んでもらいたいと思っています。
その上で、お話頂ければ是非全力で取り組まさせて頂きますので是非ご連絡を!
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)