
jQuery基礎講座:スクロールに応じたビジュアルの拡大・移動で、パララックスライクなお手軽錯視効果を実装する(ZIP付)
jQuery基礎講座[第8回]
どーも@PNRAです!
忘備録もかねて随時更新していくjQuery基礎講座の時間がやって参りました。
ちょっと久しぶりの更新ですが、今回は何度もやっている、スクロールに応じた挙動の制御を変数で行います。画像への指定がスクロールによって変化することで、動きのあるビジュアルを実現します。
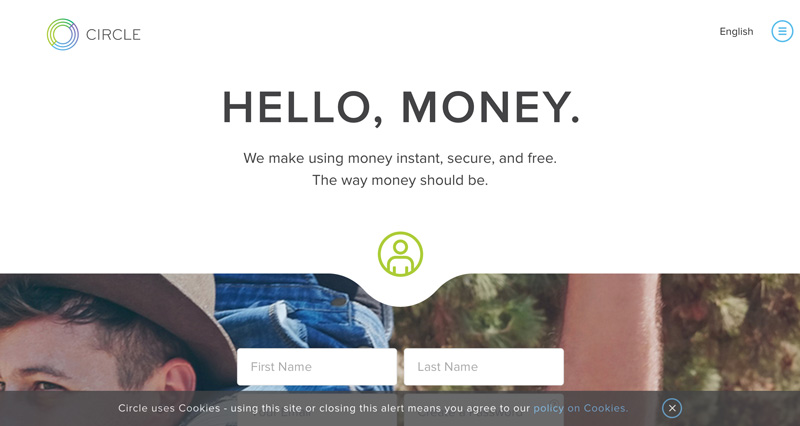
というのも、こちらのホームページを見つけた際に、「ああ、いい動きだな。動作も軽いし、実装も簡単にできそうだ。」と思いまして、
実際に軽く作ってみました。(笑)
元のサイトでは、動かす画像を背景画像(background-image)で指定しているのですが、私が作ったのは単純に画像(img)であてています。
参照:CIRCLE
それでは、具体的にみていきましょう。
実装実例
どんな動きになるのかは下記画像内のウィンドウをスクロールしてご覧ください。
内容としてはスクロール量に応じて、img画像のpositionとscaleが変動するようにしてあります。img画像の表示エリアの高さを固定することで、内部での画像の動き方とスクロールで動く画面の変化に差異が生まれることでパララックスサイトのような錯視効果を作り出します。
こちらからデモページもご覧いただけます。
Scroll scale DEMO
今回作成したデモ『Scroll scale』のポイントは、
・jQueryでスクロール量と要素毎の相対位置を取得する。
・変数の計算式の使い方を掴む。
といった点です。
実装内容
順を追って説明をしていきたいと思います。
概要を掴む
スクロールしてアニメーションを発生させるには、
・アニメーションさせたい要素がウィンドウに出現するとクラスを付与
・付与させたクラスに内包する要素にアニメーションを指示
という指示が必要になってきます。
変化させる要素を定義する
まずは変化させる任意の要素を定義して、変数をあてていきます。今回の例では、「.section」が付いた要素を変化させるので、こちらを変数「scrAct」として定義します。
//変数「scrAct」を定義
var scrAct = $('.section');
変化させる際に必要な数値を取得する
スクロール量に応じて要素を変化させるので、「スクロール量」「要素の出現位置」を取得します。ここでは、「スクロール量」を「scrTop」、「要素の出現位置」を「secTop」として定義していきます。
//変数「scrTop」「secTop」を定義
var scrTop = $(window).scrollTop();
var secTop = $('.section')offset().top;
と変化させる要素が一つの場合はこれでいいんですが、今回は複数要素を変化させるため、それぞれの要素の出現位置を取得する必要があります。そこで、
//複数要素の出現位置を取得する。
scrAct.each(function(){
var scrAction = $(this),
scrTop = $(window).scrollTop();
secTop = scrAction.offset().top,
});
というように、最初に指定した変数「scrAct」に.eachメソッドを与えて、要素毎の数値を取得させてます。
変化させる要素の変数を定義する
ここまでこれば、取得する数値は取り終えたので、後は要素に当て込む変数を定義していきたいと思います。今回の例では、「position」、「scale」あとはさりげなく「opacity」も変化させているので、それぞれ先ほどの値を元に定義していきたいと思います。
//代入する変数をそれぞれ定義する
var topY = ( scrTop - secTop) / 3;
var scaleO = 1.5 + ( ( scrTop - secTop ) / 3000 );
var opacityO = 1.5 + ( ( scrTop - secTop ) / 750 );
共通で含ませてある、「( scrTop – secTop) 」という値は、「スクロール量」が「要素の出現位置」を越えた時点で正の値になる、つまりはこの時点から要素の変数に数値が加算されていく計算になります。
条件式を与えて変化を止める。
スクロール量に応じて変化させるということは、放っておいたらいつまでも変化をし続けるので、条件を与えて変化の停止位置を定義しておきましょう。
//if文で条件を与える
if ( scrTop - secTop <= 500 ) {
$(this).css({ 'transform': 'scale(' + scaleO + ',' + scaleO + ')' ,'opacity': opacityO ,'top': topY });
}
今回は画像の表示エリアをheight:500px;で固定させてあるため、『「スクロール量」と「要素の出現位置」の差が500pxよりも小さい場合、先ほどの変数「scaleO」、「opacityO」、「topY」を代入する。』という指示にしてあります。
これらをまとめて指示を記述する
ここまでみてきた内容をもとに、実行文を書いていくと、
JS
// 以下の処理を定義した要素に実行
$(function(){
var scrAct = $('.section');
// スクロール、あるいは画面のリサイズが発生した際に以下の処理を実行
$(window).on('scroll resize',function(){
// 複数の要素の位置を取得する
scrAct.each(function(){
var scrAction = $(this),
secTop = scrAction.offset().top,
scrTop = $(window).scrollTop();
// 代入する変数を取得
var topY = ( scrTop - secTop) / 3;
var scaleO = 1.5 + ( ( scrTop - secTop ) / 3000 );
var opacityO = 1.5 + ( ( scrTop - secTop ) / 750 );
// 「スクロール量」が「要素の出現位置」を500px越えるまで変化させる
if ( scrTop - secTop <= 500 ) {
$(this).css({ 'transform': 'scale(' + scaleO + ',' + scaleO + ')' ,'opacity': opacityO ,'top': topY });
}
});
});
});
HTML
<body>
<sction style="height:500px;">
<!-- 画像01 -->
<img src="../images/sample01.jpg" alt="sample" class="section" >
</sction>
<section>
<!-- コンテンツエリア01 -->
</section>
<sction style="height:500px;">
<!-- 画像02 -->
<img src="../images/sample01.jpg" alt="sample" class="section" >
</sction>
<section>
<!-- コンテンツエリア02 -->
</section>
<sction style="height:500px;">
<!-- 画像03 -->
<img src="../images/sample01.jpg" alt="sample" class="section" >
</sction>
</body>
CSS
section {
margin:0 0 20px;
width:100%;
overflow:hidden;
position:relative;
}
section img {
width:100%;
height:auto;
position:absolute;
left:0;
}
意外と簡単な内容のわりにリッチな表現ができるので、是非速度や縮尺、他の要素を色々と代入して、変化のバリエーションを与えてあげてはいかがでしょうか?
最後に
上記サンプル内容をまとめたZIPファイルを用意したので、是非オリジナルにカスタマイズして使ってみて下さい。
ダウンロードはこちらから
ちょくちょく更新していきますので、是非こちらもご覧ください。
過去7回の記事はこちら
jQuery基礎講座[第1回]:任意のid属性を使ったクリックアクション
jQuery基礎講座[第2回]:ハンバーガーナビゲーションボタンを作ろう!
jQuery基礎講座[第3回]:ウィンドウサイズを取得してブラウザ100%のぴったりHeightを指定する!
jQuery基礎講座[第4回]:ハンバーガーナビゲーション実装サンプル(ZIP付)
jQuery基礎講座[第5回]:スクロール量に応じて出現するナビゲーションエリア(ZIP付)
jQuery基礎講座[第6回]:スクロール量に応じて要素(ヘッダーなど)を固定する(ZIP付)
jQuery基礎講座[第7回]:スクロールして要素が出現したらアニメーションを実行する方法(ZIP付)
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)




Pingback: jQuery基礎講座:タブ切り替えを用いた特定要素の表示・非表示を実装する(ZIP付) | 株式会社パナレア()