
[UI設計]マウスオーバー時のインタラクションで単調なレイアウトをインタラクティブに
はじめに
ごりごりのクリエイティブなサイトはさておき、法人や個人のホームページを作る際では、ターゲット層・ターゲット属性/閲覧環境などによって遊びがかけづらい場合がある。
勿論、クライアントの持つブランドイメージや、ユーザーに与えたい印象などでも設計内容は変わるし、遊びは必要ないかもしれない。
が、遊びがいらないからといって有象無象のありきたりのデザインに仕上げてしまってはこの拡張し続けるインターネット界において埋もれていくのが関の山だ。
そんな訳で僅かながらの遊び心を加えて、ユーザーに飽きさせない工夫を施すのが良いデザイン・良いホームページだと言える。
そのため、シンプルなレイアウトでも使えるマウスオーバーイベントを作ってみました。
まずは実際後の挙動を見てみよう
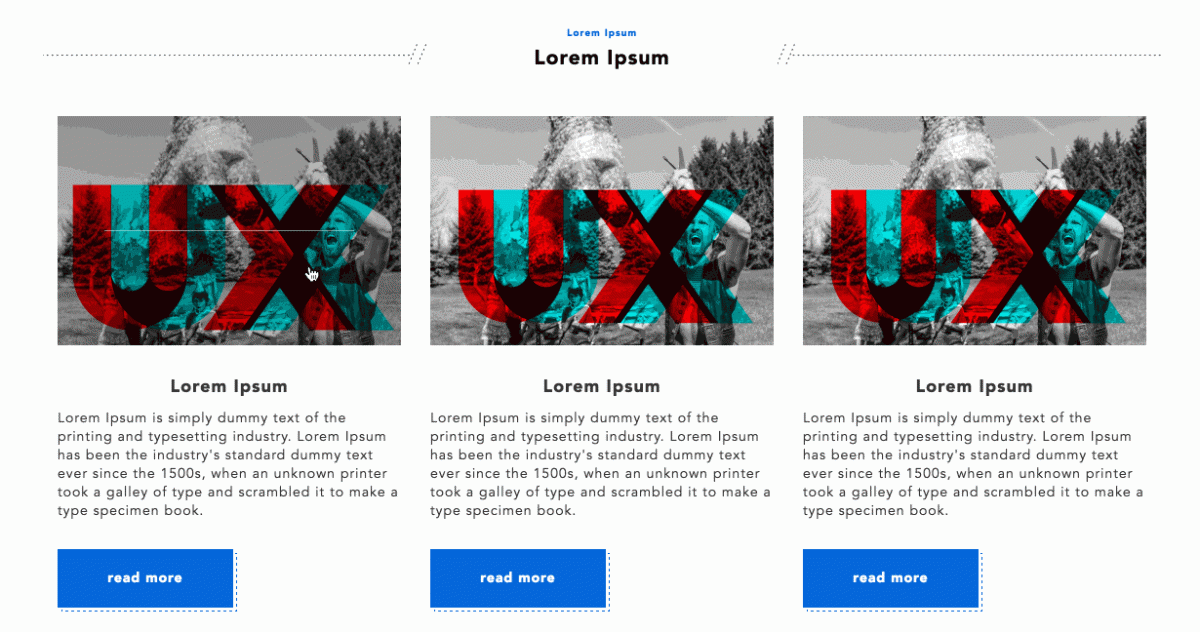
言葉だけでは「何のことやら」って話だと思うので、実際に組んでみました。
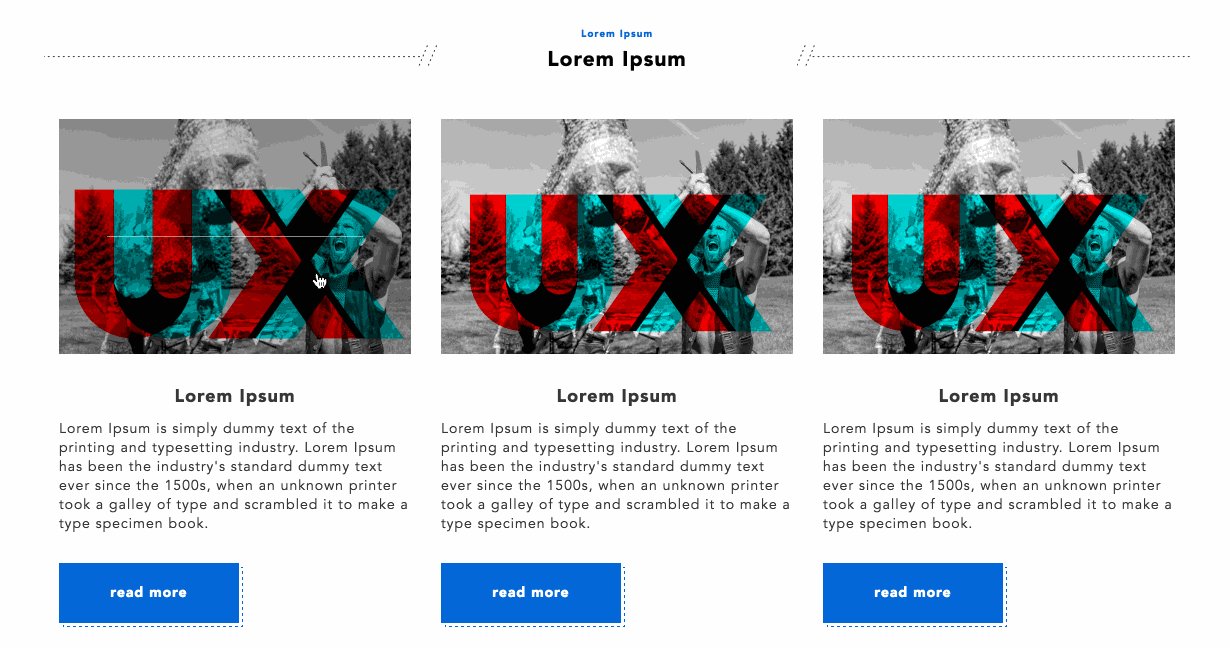
よくある3列グリッドの構成。
3つの構成にそれぞれ、写真+見出し+ボディ文と下層ページの存在を示すボタンを加えてある。
目新しいレイアウトではないため、ボタンがあれば「この下にコンテンツがあるんだな」というのは分かると思いますが、肝心なのはユーザーがこれらの要素を見て下層ページへと回遊してもらうことです。
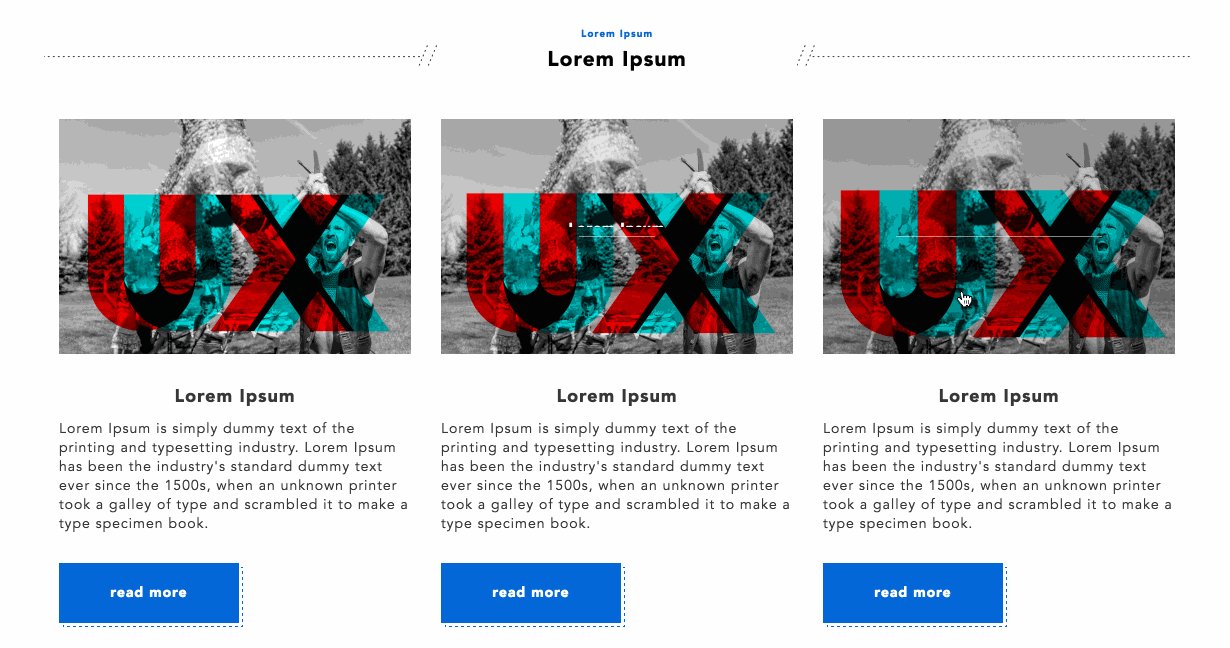
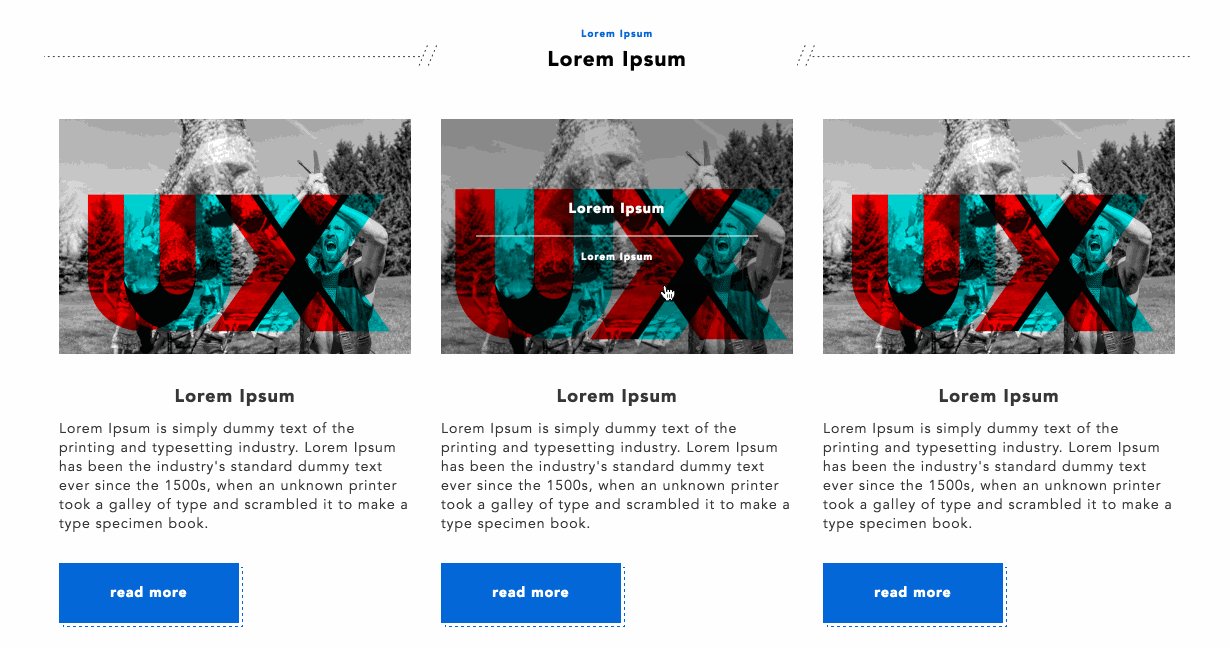
そこで、下の動画の通りマウスオーバー時に着火する要素を加えてみました。
いかがでしょうか?
ただ写真が並んでいるだけでは、面白みがなかったコンテンツ
マウスに追随して下層のコンテンツの表題が出現するだけで、「クリッカブルな対象であること」と「意識に働きかけるコンテンツ」として機能するようになります。
ホームページのUI設計では、こういった小さなインタラクションを重ねることで、ユーザーの現在位置を再認させ、自身の視覚を意識的に制限することが可能になります。
ECサイトを運営される方やLP設計などでも、ユーザーに適切な道筋を与えてあげる導線作りとして販促に繋がると思うので意識して設計しておきたいところです。
実装方法
それでは、実装方法を見ていきましょう。
大筋のヒントだけ記載しておくので、細かな設定は個々人にお任せします。(笑)
//HTML
<div class="hovereffect">
<img src="../images/sample.jpg" width="300px" height="200px" alt="sample">
<h3><span>Lorem Ipsum</span></h3>
<div class="centerLine"></div>
<p><span>Lorem Ipsum</span></p>
</div>
//CSS
//:hover前
.hovereffect { width:300px; height:200px; position:relative; overflow:hidden;}
.hovereffect img { width:300px; height:200px; position:absolute; top:0; left:0; transition:all .5s; }
.hovereffect h3 { position:absolute; top:40%; left:50%; transform:translate(-50%,-50%); height:2em; overflow:hidden; }
.hovereffect h3>span { position:relative; top:2em; transition:all .5s; }
.hovereffect p { position:absolute; top:60%; left:50%; transform:translate(-50%,-50%); height:2em; overflow:hidden; }
.hovereffect p>span { position:relative; top:-2em; transition:all .5s; }
.hovereffect .centerLine { width:0%; height:1px; position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); transition:all .5s; }
//:hover後
.hovereffect:hover img { transform:scale(1.05,1.05); transition:all .5s; }
.hovereffect:hover h3>span { top:0em; transition:all .5s .3s; }
.hovereffect:hover p>span { top:0em; transition:all .5s .3s; }
.hovereffect:hover .centerLine { width:100%; transition:all .5s; }
はい、こんなところです。
ホバー時の挙動をimg/h3/div.centerLine/pそれぞれ個別に与えてあげて、「span」要素を「overflow」外に持っていき、ホバー時に表示エリア内に戻す。その間、画像を拡大し、テキストコンテンツは、「transition-delay」を使って少し表示の時間を変えるという風にしてあります。
単純ですが結構印象に残り安いですし、「なかったものがあるようになる」というのは印象に残すコツの一つなので是非覚えておきたいテクニックです!