アクセス半減?!ハンバーガーボタンの導入はまだ早いかも…
どーも@PNRAです!
先日更新した『jQuery基礎講座:ハンバーガーナビゲーションボタンを作ろう!』に関するトピックです。
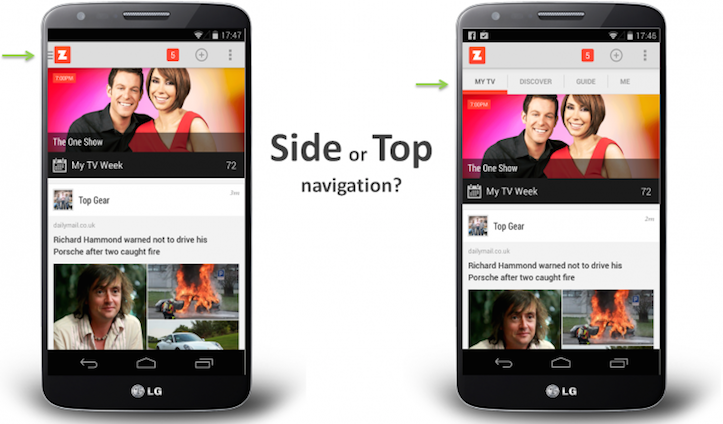
「ハンバーガーボタン」、またの名を「ナビゲーションドロワー」と呼ばれるナビゲーションボタン。
非常にシンプル且つコンテンツ表示領域を画面全体まで引き延ばすことができ、「スマートフォンサイトのナビゲーションといえば、コレで決まり!」。それに比べてタブメニューは項目数が増えればどうしてもスペースを取るし、追随型のナビゲーションには不向き。ナビゲーションを求めてスクロールさせる手間がある分ユーザビリティも低い。総合的な評価をした結果、「ハンバーガーボタン」が優勢!と思っていたのですが、その結論を覆す調査がなされていました。
zeebox: UX designers: Side drawer navigation could be costing you half your user engagement
結論から述べると、実際にzeeboxのデベロッパーがA/Bテストを実施して試したところ、「ハンバーガーボタン」ナビゲーションを使った場合、ユーザーエンゲージメントが半減することが明らかになった!
以下に理由を記載していきたいと思います。
意外と知られていないハンバーガーボタンの使い方
「ハンバーガーボタン」もしくは「ナビゲーションドロワー」と呼ばれるナビゲーションUIは最近リリースしたアプリ、ウェブサイトによく見られる。Googleもアプリデベロッパー向けにオススメのデザインパターンとして推奨している。
そこで、zeeboxはナビゲーションメニューを「タブボタン」から「ハンバーガーボタン」に変更し、アップデートした。
その結果は悲惨なものだった。アップデート後の測定を行ったら、ユーザーエンゲージメントが半減していた。zeeboxのチームは2週間後、すぐに「タブボタン」ナビゲーションに変更し、「ハンバーガーボタン」をオプションとして用意したらしい。
それから6ヶ月、zeeboxチームは再度「ハンバーガーボタン」ナビゲーションの導入を試みた。前回と違うのは前回は全面的なアップデートであったが、今回はA/Bテストとして実施することに。
使ったA/BテストシステムはSwrve。「ハンバーガーボタン」が適応されたのは15%、残りの85%は通常の「トップボタン」ナビゲーションが適応された。
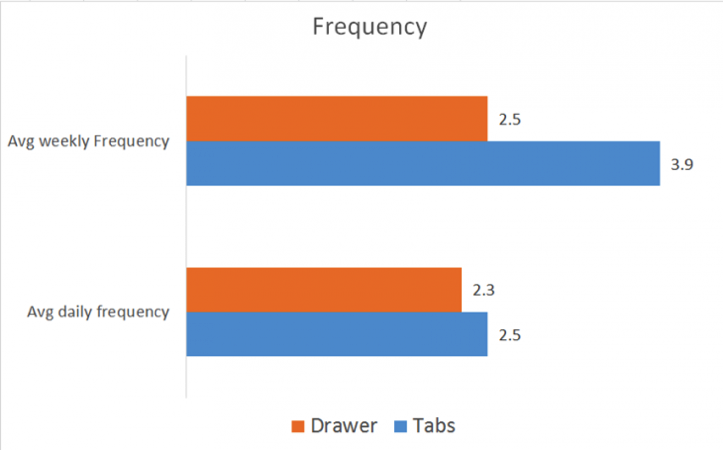
その結果が以下の図になる。
「タブボタン」に比べて「ハンバーガーボタン」は、平均ウィークリーアクセス・平均デイリーアクセスそれぞれの頻度が下がっている。この結果から、「ハンバーガーボタン」ナビゲーションはユーザーにとって受け入れられていない、ということが改めて明らかになった。
なぜハンバーガーボタンの設置でアクセスが下がるのか?
私たち、デザイナーやディベロッパー視点から言えば、この理由ははっきり言って分からない。「ハンバーガーボタン」の方が画面上でもすっきりと収まり、コンテンツ表示領域の広さや、ユーザーに追随するナビゲーションメニューとして圧倒的にユーザビリティが高いように思われる。がしかし、これらの結果から再度考察をすると幾つか見えてくる点がある。
それは…
そもそもナビゲーションとしての認知が浸透していない。
アクション数が増えるため、離脱率が増す。(タブの場合は任意のボタンをタップして任意のページへ飛ぶが、ハンバーガーナビゲーションの場合は、タップorスライドしてナビゲーションコンテンツを表示した後にボタンをタップしなければならない。)
正直、上記の理由はあまり考えられない(というか想像だにしない。)が、日々スマートフォンをわさわさと活用するような比較的スマホインフラの高い人間というのは、実は以外と少ないということのようだ。
業種柄、毎日食い入るように画面と対峙しているため忘れがちだが、ウェブサイトやアプリケーションは結局使う人にとって最適なものでなければいけない。自分にとって「使いやすい・見易い・かっこいい」だけで作り続けていては、最終的に到達するエンドユーザーに受け入れられないことは多々ある。
結論
ということで「ハンバーガーボタン」ナビゲーションの設置はやめましょう!とは言いません。
ここで言いたかったのは、「「ハンバーガーボタン」を設置するとアクセスが下がるからやめた方がいいよー」的な安易な結論ではなく、どちらかというと「ユーザーのことを考えた上で、適切なUI設計を行いましょう。」というのが本意です。
今後もスマートフォンの普及率・浸透率は上がっていくだろうし、それに応じて使う人のユーザビリティも高まっていきます。携帯電話の歴史を見れば必然的ですね。実際にウェブサイト・アプリケーションの対象ユーザーによっても設計内容は変わっていきますので、それぞれにあった最善の形で実装していければ良いと思います。
ユーザー属性(年齢・性別・身長・体重・etc…)などを判別した閲覧切り替えとかできれば面白いですけど、さすがにそこまではターゲット広告などでも完全に対応できていないので、もっと広いセグメントで適切な設計を行っていくことが、今後のデザインという分野で求められていくのかもしれません。
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)