HTML5:動画を背景にあてたブロック要素でウェブサイトに差をつける
HTML5のvideoタグをブロック要素の背景にあてて印象的なビジュアルを作成するテクニックをご紹介します。
KEY SENTENCE
[1] 実装例
[2] 実装方法
[3] videoタグの使い方
[4] おまけ
[1] 実装例
まずは実際に作ってみたので、こちらをご覧ください。
background video
HTML5 video for impressive background
[2] 実装方法
コーディング内容を見ていきます。参考にしてみてください。
<div class="box-video">
<video autoplay loop muted poster="../sample.jpg" id="bgvid">
<source src="../sample.webm" type="video/webm" >
<source src="../sample.mp4" type="video/mp4" >
</video>
<div class="box-video-content">
<p class="fs-xl bold text-center">title<br><span class="fs-sm">caption</span></p>
</div>
</div>
.box-video {
width:100%;
height:auto;
position:relative;
}
.box-video-content {
position:absolute;
top:0;
left:30%;
color:#fff;
padding-top:20%;
}
video {
position: relative;
right: 0;
bottom: 0;
min-width: 100%;
width: 100%;
height: auto;
z-index: -100;
}
@media screen and (max-device-width: 800px) {
#bgvid { display: none; }
}
[3] videoタグの使い方
<video poster="../sample.jpg" id="bgvid">
<source src="../sample.webm" type="video/webm" >
<source src="../sample.mp4" type="video/mp4" >
</video>
基本的な使い方として<video>~</video>をベースに属性情報を加えていきます。
HTML5をサポートしないブラウザ用にposter属性を加えて代替画像をあて、動画規格は.webm / .mp4両方を用意しておくのが良いでしょう。
多くの場合、音はミュートで消すか、編集時に音を抜いてしまうのが良いかと思います。
また動画ファイルはどうしてもサイズが大きくなりがちのため、なるべく軽いデータのものを用意しましょう。
| 属性 | 値 | 概要 |
| src | URL | 動画のアドレス |
| poster | URL | 再生可能でないときに表示する画像のアドレス |
| preload | 文字列 | 動画の先読み方法 |
| autoplay | 論理値 | 自動再生するかどうか |
| mediagroup | 文字列 | 複数のメディア要素の連携 |
| loop | 論理値 | 繰り返し再生するかどうか |
| muted | 論理値 | 音を出さないようにするかどうか |
| controls | 論理値 | 再生コントロールを表示するかどうか |
| width | 文字列 | 動画の幅 |
| height | 文字列 | 動画の高さ |
[4] おまけ
今回はこちらの内容を参考にさせてもらいました。
こちらでは背景全体に動画をあてた実装方法が掲載されているので、是非こちらも参考にしてみてください。
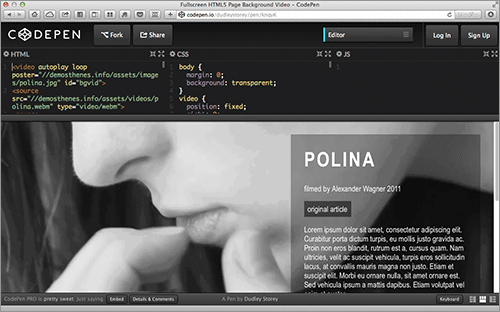
Fullscreen HTML5 page background video
今回はこちらの内容を参考にさせてもらいました。
こちらでは背景全体に動画をあてた実装方法が掲載されているので、是非こちらも参考にしてみてください。
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)