feedlyのアイコンフォントを作ってみたら想像以上に簡単で笑えた件
どーも@PNRAです!
ホームページ作成に携わっている方なら誰しもが活用するであろうアイコンフォント!つくづく便利です!有名どころでいえば、「font awesome」や「Foundation Icon Fonts」などが思い浮かびますが、本当に種類が豊富で普段使いにおいてはないものはないのでは?と思うくらいにたくさん種類が用意されています。
がしかし、です。多くの有名なフリーアイコンフォントは海外生まれの海外育ち。用意されたウェブサービスのアイコンフォントに関しても「世界中で使われてるのはカバーするけど、それ以外は勘弁な」といった感じで、日本でよく使われるサービスが確実に用意されているわけではありません。確かにウェブサービスは無数に存在するため、それら全てをカバーするのは難しいとは思いますが。「Line」や「はてなブックマーク」、「feedly」や「Pocket」も用意してほしいなぁ…とか思ってたら、それらしいものを発見しました!
国産のウェブアイコンフォント:Ligature Symbols」
「はてぶ」、「Line」、「mobage」、「soundcloud」まであるやん♡と喜ぶのつかの間。私が欲しいのは「feedly」ですがな。
結構調べたけどどーしても見付からなかったので、とうとう、自炊することを決意しました。
で、実際に自炊したら想像以上に簡単で、10分もかからずに作成できたため、せっかくなのでシェアしたいと思います。
feedlyのアイコンフォント完成形
こんな感じで完成しました。
着色すればまさにfeedly
アイコンフォントなので影入れもおk
画像ではないため、拡大しても表示が荒れることもなく、ああ、ありがとうウェブフォント。
んで、肝心の作り方へいきたいと思います。
ウェブアイコンフォントの作り方
作成手順は至ってシンプルです。
・アイコンにしたいデザインのSVGファイルを用意する。
・『icomoon』を使ってウェブフォントに変換する
・フォントファイルをアップロードし、CSSに読み込ませる
この3ステップです。
アイコンにしたいデザインのSVGファイルを用意する。
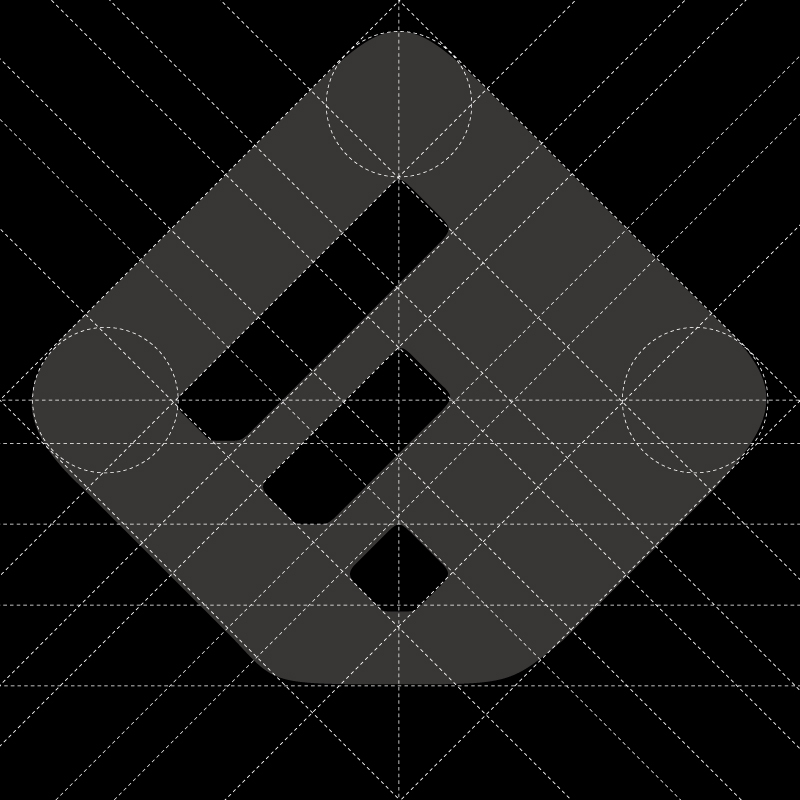
今回は、『feedly』のアイコンフォントを自炊するためベースになる画像を用意します。

画像をトレースしてアイコンを作成

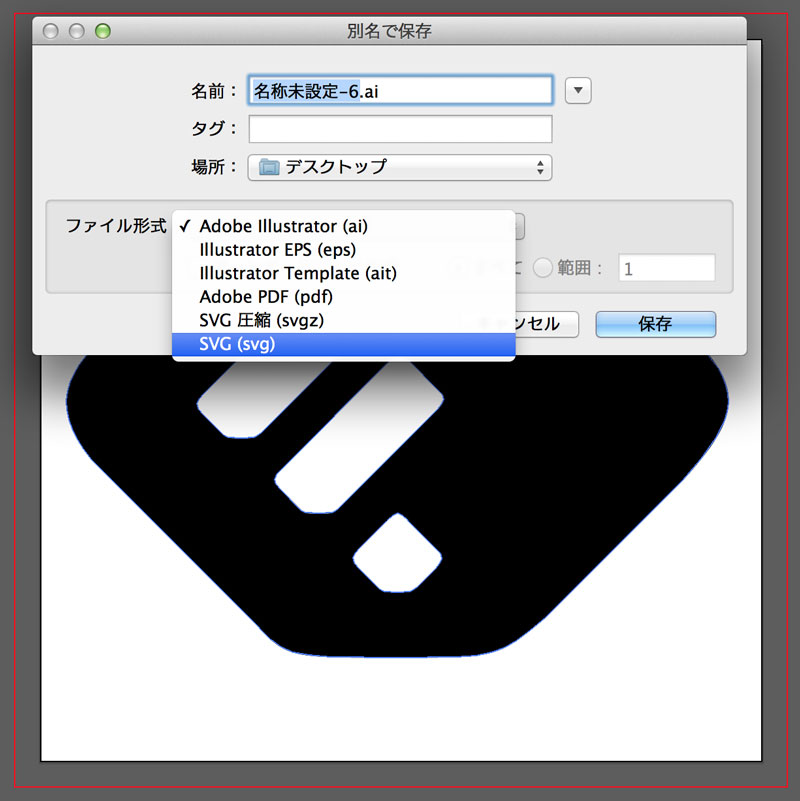
SVGファイルで保存

最初のステップはこれでお終いです。ここまでで賞味5分ほど経過。
『icomoon』を使ってウェブフォントに変換する
今回は、こちらも有名なウェブアイコンフォントである『icomoon』を利用して、自作のSVGファイルをウェブフォントに変換します。
こちらのリンクから『icomoon』へと移動し、
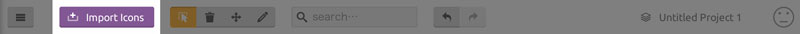
ページの上部にある、「Import Icons」をクリック。
アップロードするファイルの選択をさせられるので、先ほど作った2つのSVGファイルをアップロード。
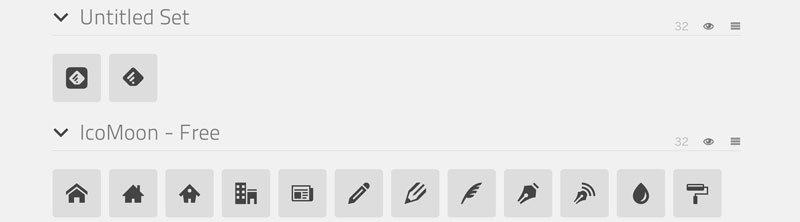
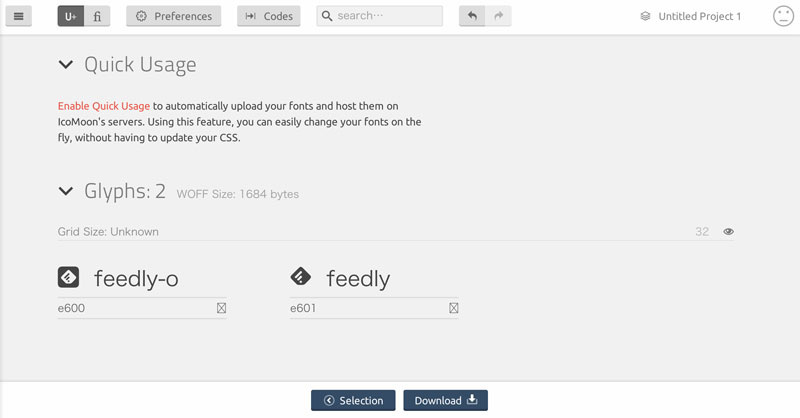
画面上に作成したファイルが表示されます。
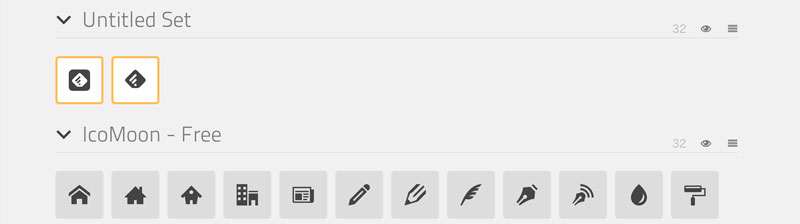
次に使用されるアイコンを選択し、「Font」をクリック
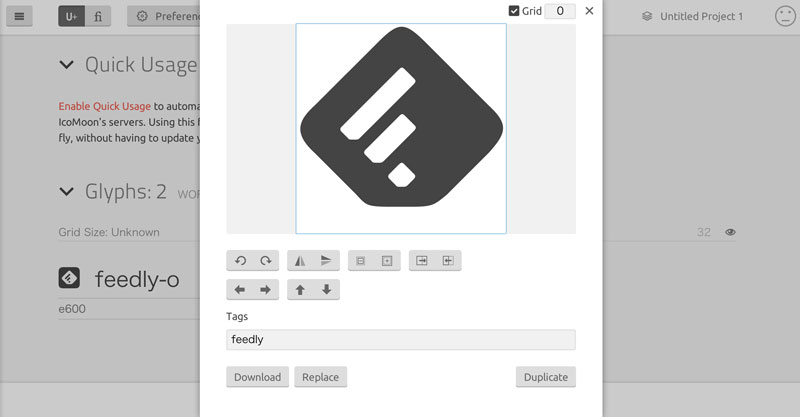
選択したアイコンの確認画面になるので、編集の必要があれば、アイコンフォントをクリックして簡易編集。
必要がない、あるいは編集が済んだら「Download」ボタンをクリックして、ZIPファイルをダウンロード。
これでオリジナルのアイコンフォントが手に入りました。
フォントファイルをアップロードし、CSSに読み込ませる
ZIPファイルを解凍して、必要なファイルだけを自身のサーバーにアップロードします。
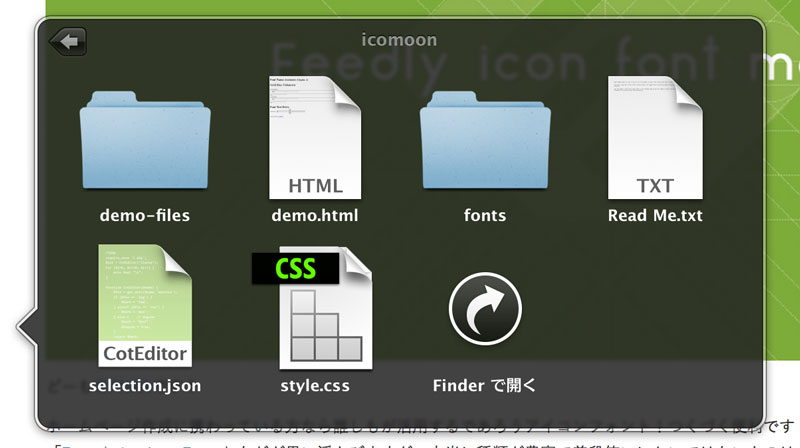
中身はこんな感じ。
ここで必要になってくるのは、「fontsフォルダ」と「style.css」です。
そのままアップロードしてもいいのですが、僕の場合は自分で管理しやすいようにちょっとだけカスタマイズしておきます。
フォント名の変更
デフォルトでは、「icomoon.eot」「icomoon.woff」「icomoon.ttf」「icomoon.svg」が書き出されているのですが、今回はソーシャルボタン用のフォントファイルにするため、全てを「sns」に変更します。「sns.eot」「sns.woff」「sns.ttf」「sns.svg」
スタイルのカスタマイズ
他のアイコンフォントと並行的に使いたいので、記述の仕方をそちらに合わせます。そのためCSSに次のように記載。
CSS
@font-face {
font-family: 'sns';
src:
url('fonts/sns.ttf') format('truetype'),
url('fonts/sns.otf') format('opentype'),
url('fonts/sns.woff') format('woff'),
url('fonts/sns.svg') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-feedly:before {
content:'\e601';
}
.icon-feedly-o:before {
content:'\e600';
}
あとはHTMLファイル内で呼び出したい箇所にクラス属性「.icon-feedly」 / 「.icon-feedly-o」をつけてあげれば完了です。
あっという間ですよね。
こうやって文章書いてる方が100倍時間かかります(笑)
補足程度の話ですが、SVGファイル作ったんだったらアイコンフォントにせずに、SVGを配置した方がいいのでは?描写の自由度も高いしって声もあるかと思いますが、個人的にはこういうシンプルなものであればSVGよりもウェブアイコンの方が汎用性が高く使い勝手がいいと思います。SVGの場合<svg>~</svg>という鬼のように長いコードか、<img>としての使い方があると思いますが、疑似要素として配置するなら、ウェブアイコンに。イラストや動的な要素にしたいならSVGのままで、使うのがいいかと思います。
最後に
今回作ったfeedlyのアイコンフォント、ダウンロードした状態のものを下記に配布しますので、必要な方はご自由にお使いください。
ダウンロードはこちらから
参考にさせてもらった記事はこちら
寝ログ:自作のWEBアイコンフォントの作り方(無料ツールのみでfeedlyフォントを作る)
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)