ワードプレス取り扱い説明書
ログイン方法

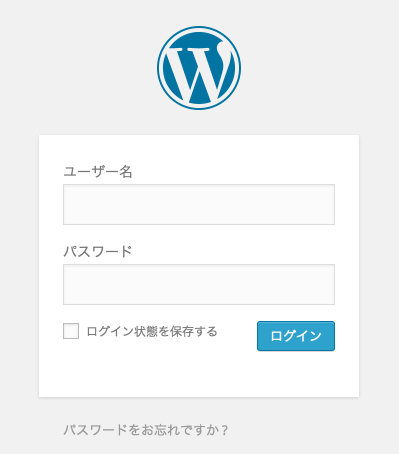
URLバーに以下のURLを打ち込み、ログイン画面へと進みます。
URL. http://matin.jp/wp/wp-login.php
ログイン画面より、「ユーザー名」「パスワード」を入力の後、管理画面へと移行します。
ユーザー名. admin
PASS. ***セキュリティ上非表示
※ ユーザー名 / パスワードはお忘れのないよう、別途お送りしたメールを保存しておいてください。
ブログの更新
ブログの新規作成
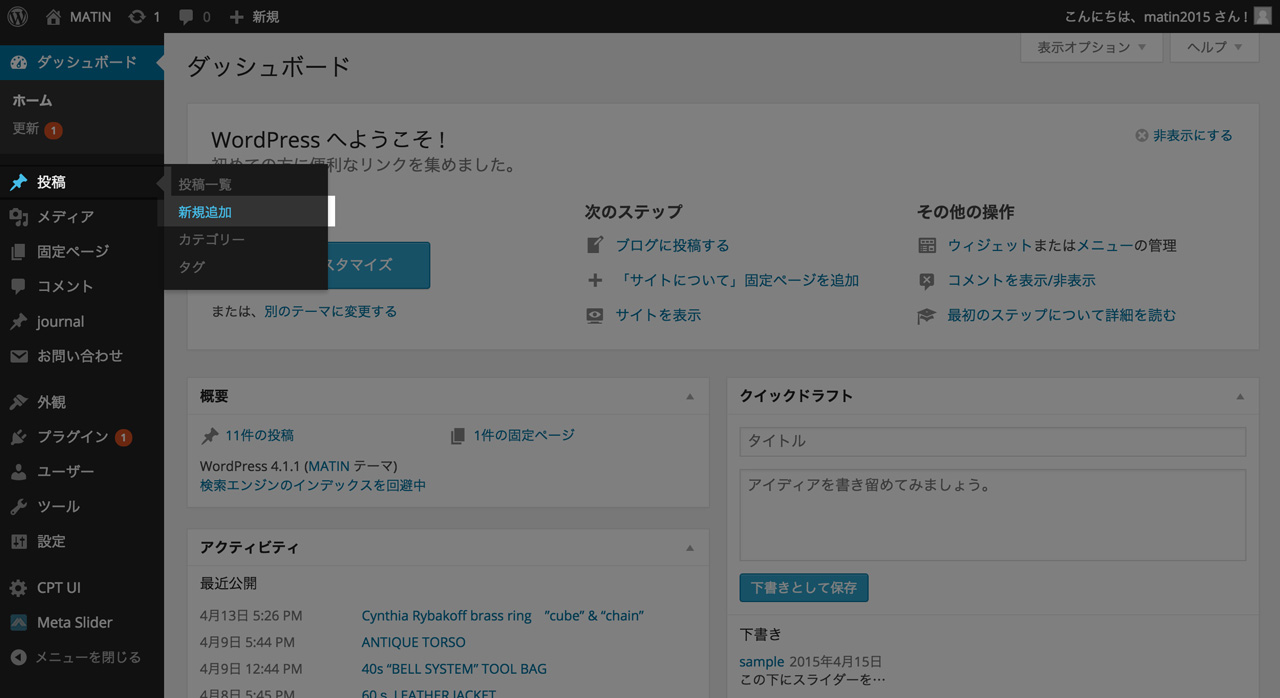
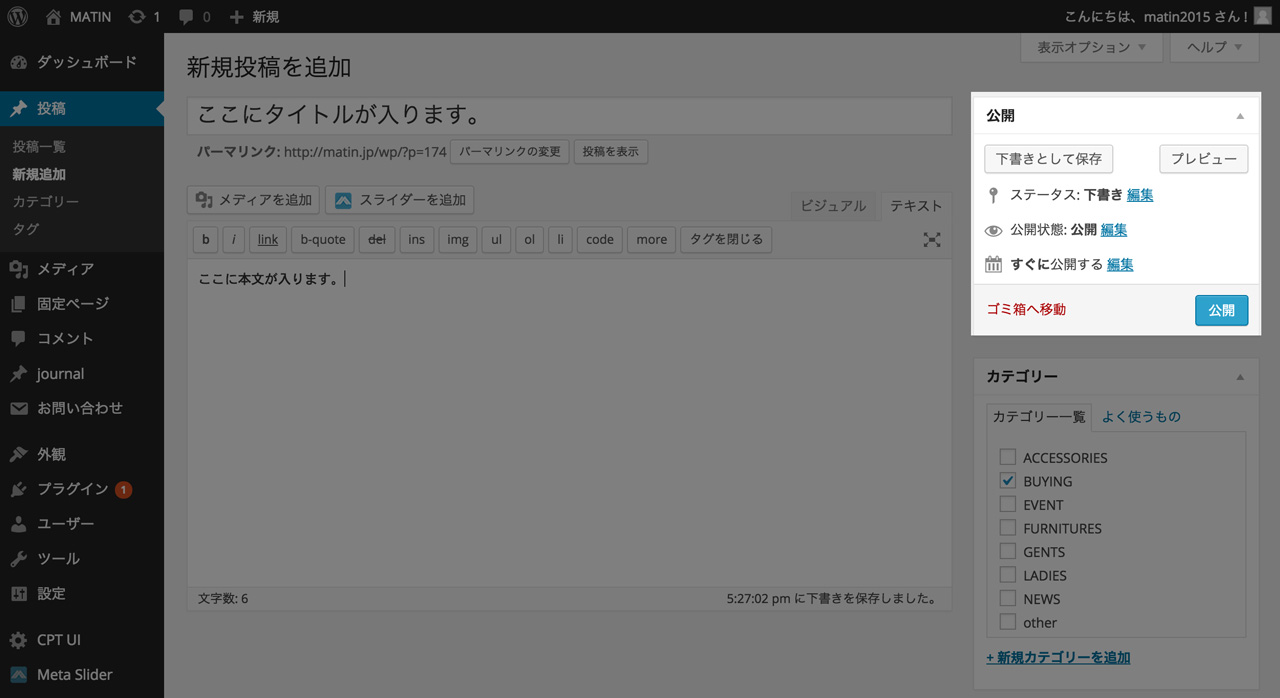
(1)「ダッシュボード」>「投稿」>「新規追加」を選択し、投稿内容の編集画面へ

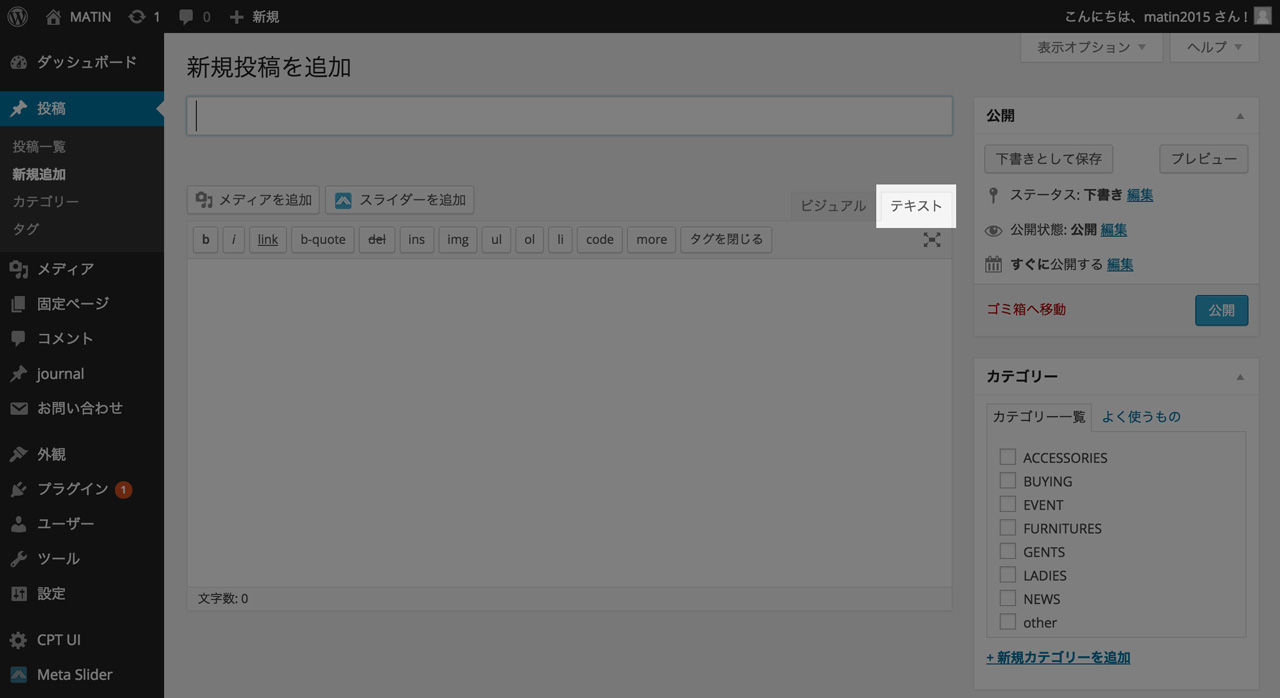
(2)本文入力エリアの右上にあるタブのうち「テキスト」を選択する

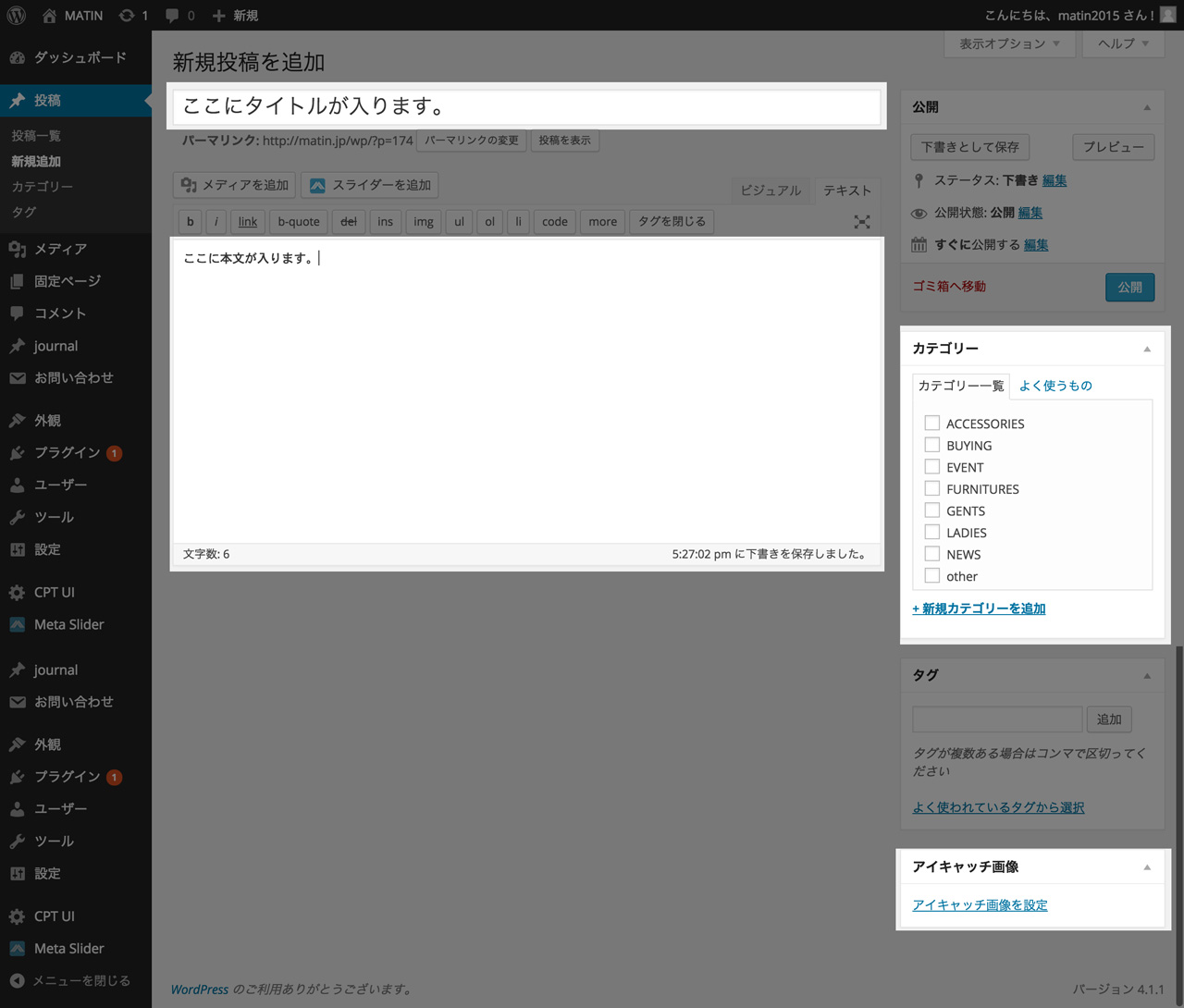
(3)指定の箇所に必要な情報を入力する

①タイトル:ブログのタイトルを入力します。
②本文:ブログ内容を入力します。
(1-1)通常のテキスト:そのまま入力してください。
(1-2)リンク:リンク名に設定したいテキストを入力し、本文上部にある「link」をクリックしてください。URL欄に指定のURLを入力し、「リンクを追加」をクリックです。
(補足)リンク先に別ウィンドウを開かせたい場合、「リンクを新ウィンドウまたはタブで開く」にチェックを入れてください。
(1-3)コンテンツ区切り「^^」:コンテンツを区切りたい箇所に以下のコードを入力してください。
<p class=”icon-section text-center” style=”font-size:3em;”></p>
③カテゴリー:ブログに対応するカテゴリーを選択します。
④アイキャッチ画像:ブログのサムネイル画像を登録します。
(1)アップロード済みの画像を選択する場合は、「メディアライブラリ」より画像を選択してください。
(2)新規画像をサムネイルに指定したい場合は、「ファイルをアップロード」より画像を選択してください。
(4)上記内容の入力を終えたら、画面右上「公開」>「ブレビュー」を選択し、投稿内容の確認を行う。
(5)問題がなければ、画面右上「公開」>「公開」を押し、ブログの投稿が完了します。

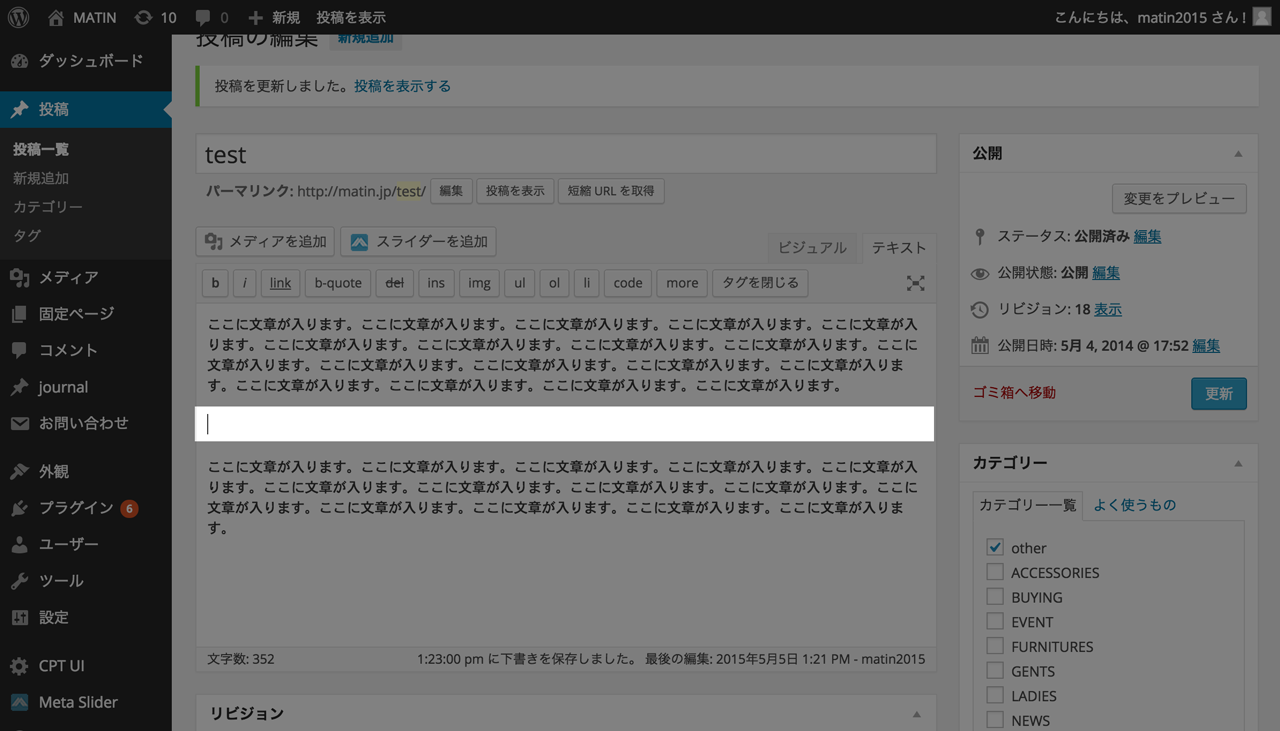
スライダーの挿入方法
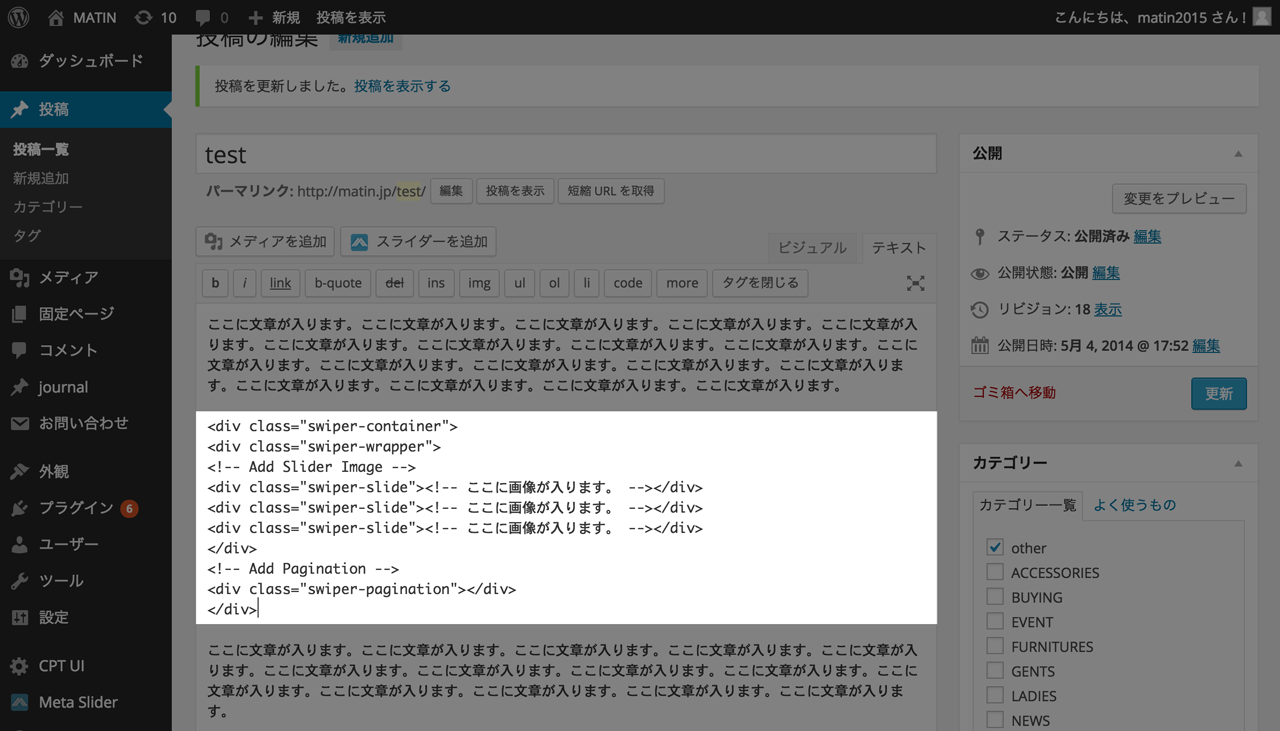
(1)スライダーを挿入する箇所を選択し、以下のコードを打ち込んで下さい。

<div class=”swiper-wrapper”>
<!– Add Slider Image –>
<div class=”swiper-slide”><!– ここに画像が入ります。 –></div>
<div class=”swiper-slide”><!– ここに画像が入ります。 –></div>
<div class=”swiper-slide”><!– ここに画像が入ります。 –></div>
</div>
<!– Add Pagination –>
<div class=”swiper-pagination”></div>
</div>

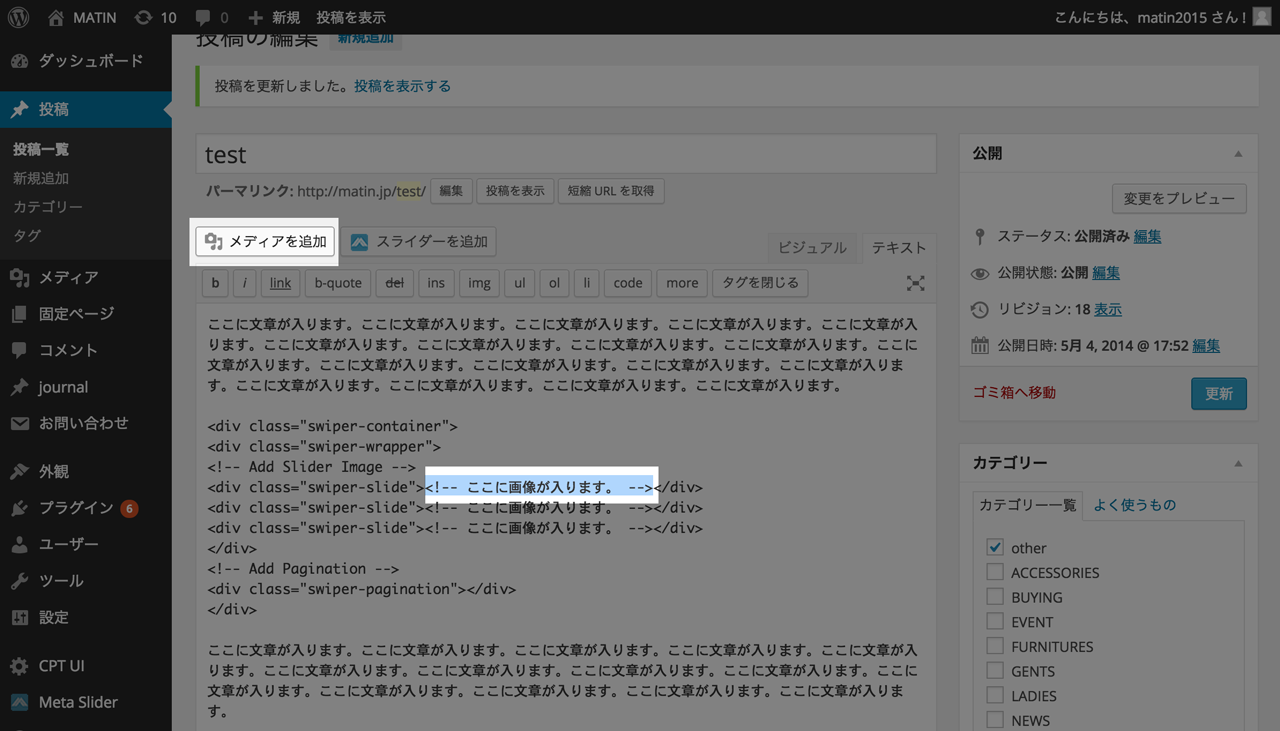
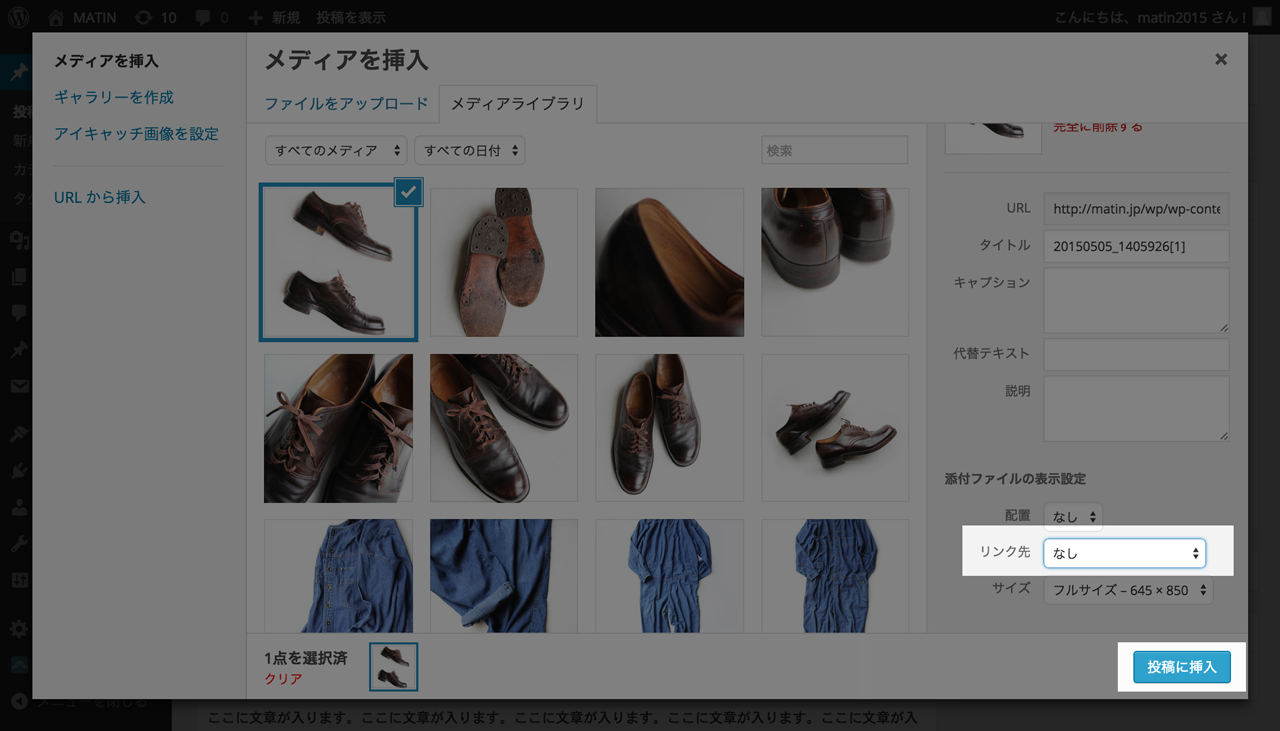
(2)「メディアを追加」から任意の画像を選択し、指定箇所に画像を挿入して下さい。

(3)画像を追加する際の注意点として、「投稿に挿入」をする前に、「リンク先」の指定を『なし』にして下さい。

(3)画像の挿入後は以下のような記述になります。
<div class=”swiper-wrapper”>
<!– Add Slider Image –>
<div class=”swiper-slide”><img src=”path/to/slider-image.jpg” alt=”image-name”></div>
<div class=”swiper-slide”><img src=”path/to/slider-image.jpg” alt=”image-name”></div>
<div class=”swiper-slide”><img src=”path/to/slider-image.jpg” alt=”image-name”></div>
</div>
<!– Add Pagination –>
<div class=”swiper-pagination”></div>
</div>
(4)上記内容の入力を終えたら、画面右上「公開」>「ブレビュー」を選択し、投稿内容の確認を行う。
(5)問題がなければ、画面右上「公開」>「公開」を押し、ブログの投稿が完了します。
ブログの削除
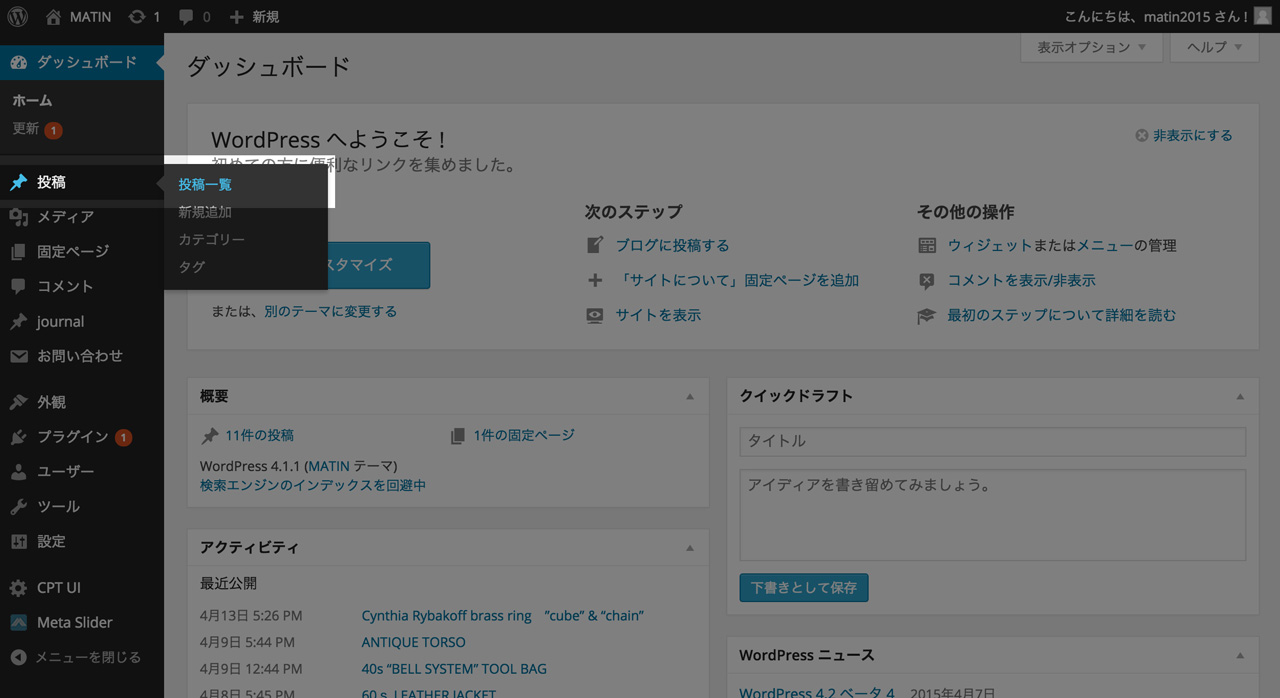
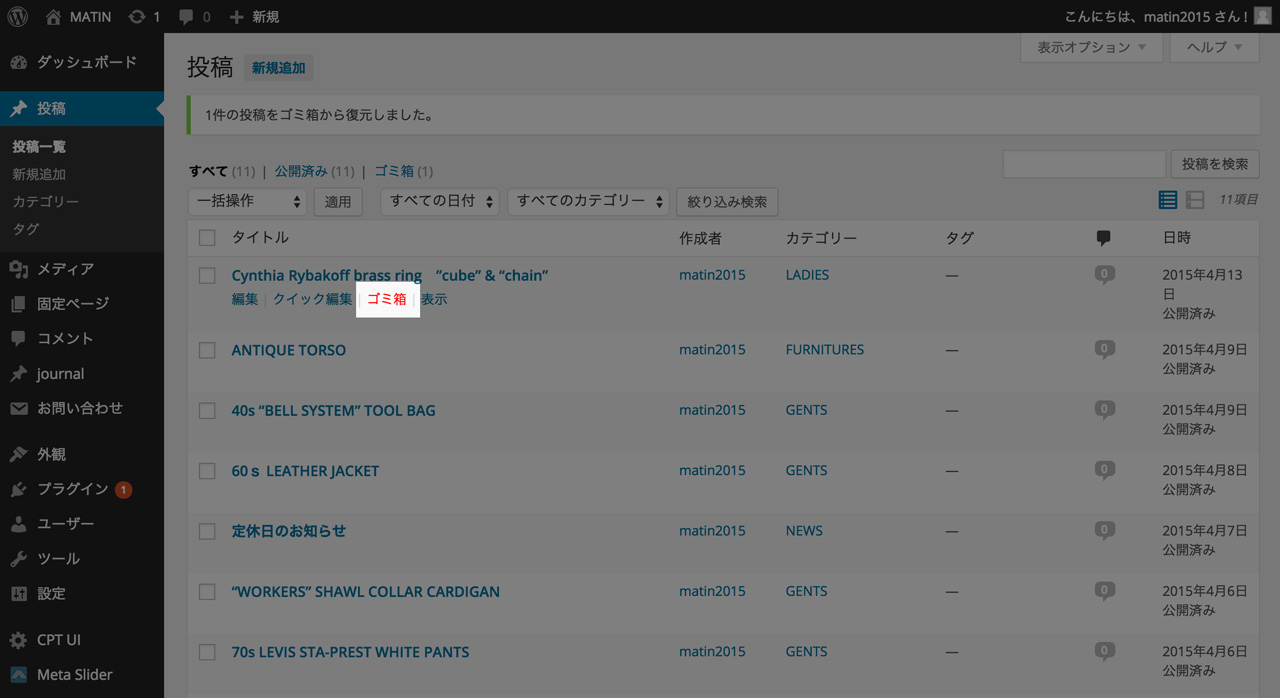
(1)「ダッシュボード」>「投稿」>「投稿一覧」より、削除する投稿内容にカーソルを合わせる

(2)「ゴミ箱」を選択したら削除の完了です。

COPYRIGHT© 2015 PNRA DESIGN OFFICE. ALL RIGHT RESERVED.